adamgreenough
Well-known member
I've commented about this before but have been recommended to start a suggestions thread!
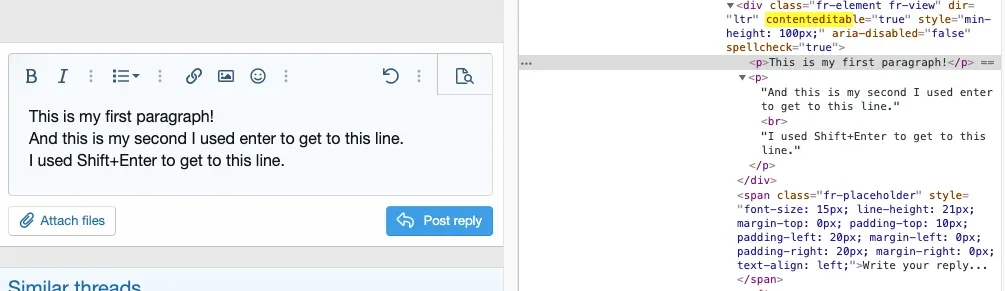
Currently, the Froala editor uses paragraph <p> tags for a hard return and line breaks <br> for soft return if you inspect the HTML while editing. This is how things should work and do in almost all WYSIWYG editors. However, XenForo applies CSS that masks this fact to better represent how the post will look when it is rendered. Normally, a paragraph tag would separate blocks of content by about 0.8 line height.
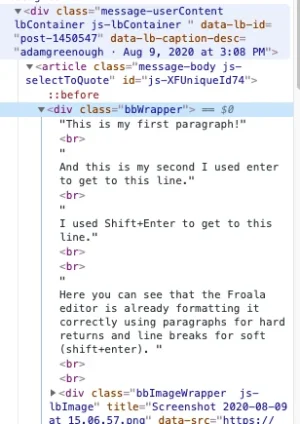
When XenForo renders the post, it strips out these paragraphs in favour of line breaks using the <br> tag. There's many reasons this is wrong. Chris has previously stated this is simply their personal preference but I have not heard as for why yet. Here's why using line breaks is wrong and using paragraphs would be an improvement.
Accessibility
In many screen readers, line breaks are read over without a pause like you would expect when listening to content separated into paragraphs. Screen readers also have functionality to skip through paragraphs to make navigating large blocks of content much easier, this is not usually possible when line breaks are used instead.
Fixes long standing iOS Keyboard Bug
Opting to use paragraphs instead of line breaks on hard returns plus a bit of CSS to reflect this change in the editor and post view would essentially solve my problem with shift deactivating on iOS after using two new lines to manually indicate a new paragraph.

 xenforo.com
xenforo.com

 xenforo.com
xenforo.com
Styling/Typesetting Improvements
From a styling perspective, I would prefer to have less space than a double BR provides to separate paragraphs. It is not proper typesetting to have a whole line height between paragraphs. It would also make it much easier to provide consistent spacing which is an annoying problem. Currently, the spacing between lists, new lines, embeds, quotes, etc. can be inconsistent and unpredictable. If everything was happily sat in its own paragraph/other semantic tag then applying consistent margins would be a breeze.
It is invalid HTML, the official HTML spec says this is wrong and so does MDN
It should not really be up for debate that line break tags should not be used to space paragraphs. The MDN agrees. The official W3 HTML spec has the following to say:
"br elements must be used only for line breaks that are actually part of the content, as in poems or addresses."
The only reason it would pass as valid HTML in a automatic checker is because the checker does not know the semantic intention of the code, just that it technically does not violate any hard technical rules.



SEO?
It is no secret that search engines love valid, semantic HTML. As we discussed, this isn't it. I expect that Google is smart enough to gloss over this unsemantic HTML since they're so advanced, but why chance it? We are already seeing organic results for forums dropping in many cases and need every advantage we can get. There is a fundamental error with how the most valuable content is currently being formatted. Google takes various snippets from paragraphs, I highly suspect that this affects that though it is very hard to get objective evidence here.
Why have XenForo chose to do it this way?
Why is it designed to be this way? As you can see, the case for paragraphs is strong and appears to be objectively the correct way to do it. I'd love to hear a case for line breaks if one exists beyond just being personal preference.
In an ideal world, perhaps this could be an option if people are worried about unlikely affecting their existing posts?
Thanks for reading! If you agree, an upvote will help get this seen and considered (I hope!).
Currently, the Froala editor uses paragraph <p> tags for a hard return and line breaks <br> for soft return if you inspect the HTML while editing. This is how things should work and do in almost all WYSIWYG editors. However, XenForo applies CSS that masks this fact to better represent how the post will look when it is rendered. Normally, a paragraph tag would separate blocks of content by about 0.8 line height.
When XenForo renders the post, it strips out these paragraphs in favour of line breaks using the <br> tag. There's many reasons this is wrong. Chris has previously stated this is simply their personal preference but I have not heard as for why yet. Here's why using line breaks is wrong and using paragraphs would be an improvement.
Accessibility
In many screen readers, line breaks are read over without a pause like you would expect when listening to content separated into paragraphs. Screen readers also have functionality to skip through paragraphs to make navigating large blocks of content much easier, this is not usually possible when line breaks are used instead.
Fixes long standing iOS Keyboard Bug
Opting to use paragraphs instead of line breaks on hard returns plus a bit of CSS to reflect this change in the editor and post view would essentially solve my problem with shift deactivating on iOS after using two new lines to manually indicate a new paragraph.

XF 2.1 - Major editor complaints
I have many users complaining about the post editor. Cursor jumping to beginning when backspacing or deleting wrong text iOS not keeping shift on when entering 2 line breaks and turning it on at seemingly random times (very annoying) Entering 2 line breaks on list does not close the list as...

XF 2.1 - How to stop ios keyboard losing capitalisation on new paragraph. Or is it a bug?
At first I thought this was a bug, maybe it is. Who knows? On iPhone, when you press return the keyboard changes to capitals. However for a new paragraph you have to press return again in order to get the space. The keyboard then goes back to lower case. NB: mentioned here but the only answer...
Styling/Typesetting Improvements
From a styling perspective, I would prefer to have less space than a double BR provides to separate paragraphs. It is not proper typesetting to have a whole line height between paragraphs. It would also make it much easier to provide consistent spacing which is an annoying problem. Currently, the spacing between lists, new lines, embeds, quotes, etc. can be inconsistent and unpredictable. If everything was happily sat in its own paragraph/other semantic tag then applying consistent margins would be a breeze.
It is invalid HTML, the official HTML spec says this is wrong and so does MDN
It should not really be up for debate that line break tags should not be used to space paragraphs. The MDN agrees. The official W3 HTML spec has the following to say:
"br elements must be used only for line breaks that are actually part of the content, as in poems or addresses."
The only reason it would pass as valid HTML in a automatic checker is because the checker does not know the semantic intention of the code, just that it technically does not violate any hard technical rules.



SEO?
It is no secret that search engines love valid, semantic HTML. As we discussed, this isn't it. I expect that Google is smart enough to gloss over this unsemantic HTML since they're so advanced, but why chance it? We are already seeing organic results for forums dropping in many cases and need every advantage we can get. There is a fundamental error with how the most valuable content is currently being formatted. Google takes various snippets from paragraphs, I highly suspect that this affects that though it is very hard to get objective evidence here.
Why have XenForo chose to do it this way?
Why is it designed to be this way? As you can see, the case for paragraphs is strong and appears to be objectively the correct way to do it. I'd love to hear a case for line breaks if one exists beyond just being personal preference.
It is an option in the editor as to how new lines are created but it is simply our preference to use HTML line breaks rather than other options.
So it’s working as we designed it to. You seem to indicate this is problematic. How so?
Dismissing this suggestion because it doesn't appear to affect you would be a disservice to the over 2% of users that are visually impaired and would benefit from a screen reader with semantic HTML as well as the huge number of iOS users with an annoying bug every time they want to start a new paragraph.Semantically you can use<p>tags to separate chunks of text, yes. But you can also separate chunks of text with line breaks. Either approach is valid.
In an ideal world, perhaps this could be an option if people are worried about unlikely affecting their existing posts?
Thanks for reading! If you agree, an upvote will help get this seen and considered (I hope!).
Last edited:
Upvote
87