dieketzer
Well-known member
for those that dont know what a webclip icon is, it is basically just like favicon, and will be the graphic displayed when adding a shortcut to your site on an iphone/ipad users desktop.
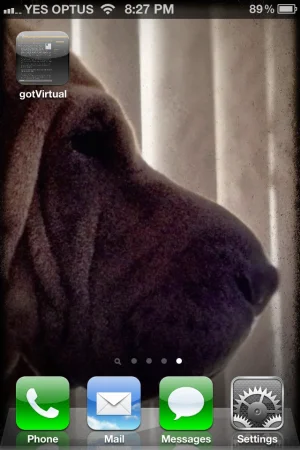
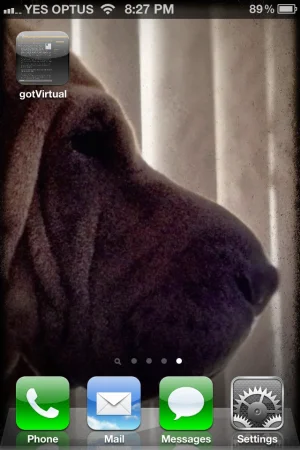
currently, any webclips created for a xf installation are rendered as fairly unattractive screencaps.
its a simple matter to include a graphic, but this is something that should be addressed in the core (particularly with a mobile style coming soon).
ideally page_container would insert one or more icons depending upon the resolution of the device being used. it would be great if these icons were referenced in style properties as well, with an option to upload a single graphic to be gd-processed into different resolutions for the various devices.

the default screencap

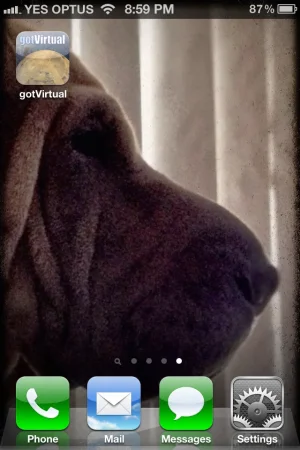
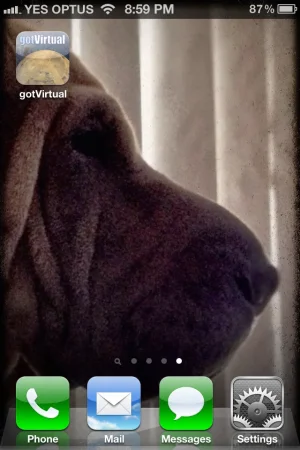
using a proper webclip icon
====================================
if anyone is interested in doing this on their own its pretty straightforward.
the easy way is to just upload a 120x120 png into your domains root http directory and name it 'apple-touch-icon.png'. dont round it or glass it, ios will do that on its own. just a flat square graphic will do.
a more complex method (bearing more satisfying results) can be found here:
http://www.campaignmonitor.com/blog/post/3234/designing-campaign-monitor-ios-icons/
currently, any webclips created for a xf installation are rendered as fairly unattractive screencaps.
its a simple matter to include a graphic, but this is something that should be addressed in the core (particularly with a mobile style coming soon).
ideally page_container would insert one or more icons depending upon the resolution of the device being used. it would be great if these icons were referenced in style properties as well, with an option to upload a single graphic to be gd-processed into different resolutions for the various devices.

the default screencap

using a proper webclip icon
====================================
if anyone is interested in doing this on their own its pretty straightforward.
the easy way is to just upload a 120x120 png into your domains root http directory and name it 'apple-touch-icon.png'. dont round it or glass it, ios will do that on its own. just a flat square graphic will do.
a more complex method (bearing more satisfying results) can be found here:
http://www.campaignmonitor.com/blog/post/3234/designing-campaign-monitor-ios-icons/
Upvote
2