You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
UI.X 2 [Paid] 2.3.7.0.0
No permission to buy ($59.50)
- Thread starter ThemeHouse
- Start date
Ian Hitt
Well-known member
I have the same issue now I see.
What is the fix if anyone knows?
You can find an explanation in the notice box here: https://www.themehouse.com/help/documentation/uix2/fonts
Ian Hitt
Well-known member
You can find an explanation in the notice box here: https://www.themehouse.com/help/documentation/uix2/fonts
What version of the theme are you running? You can check in Style Properties > Global Settings > UI.X Version.
I've been talking with support and just want to add that I used FontAwesome codes and they work perfectly. I can't get the Material Design icons to work, and am currently working with someone in a ticket to find out why.
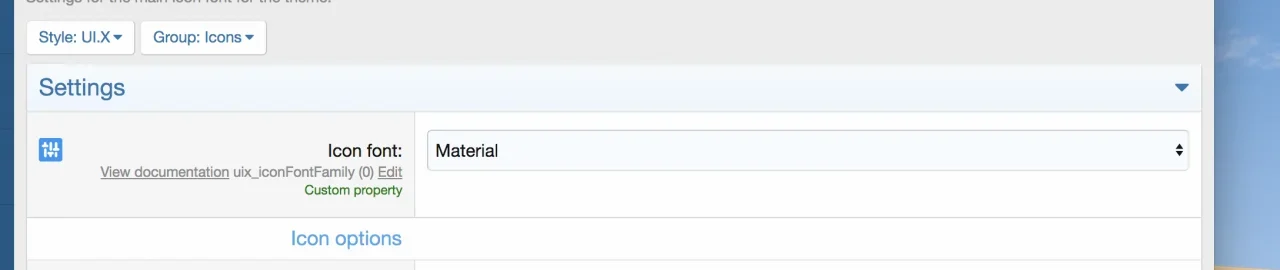
The add-on for UX.I 2 is installed, so the option to switch from one to the other should be there in Style Properties > Icons, but "Icons" is still not an option. I'll update here when the solution is found and describe what I did to fix it in case anyone else has the same issue!
Everything is the latest release just downloaded yesterday and did a fresh install of the forum and theme and add-ons.
The add-on for UX.I 2 is installed, so the option to switch from one to the other should be there in Style Properties > Icons, but "Icons" is still not an option. I'll update here when the solution is found and describe what I did to fix it in case anyone else has the same issue!
Everything is the latest release just downloaded yesterday and did a fresh install of the forum and theme and add-ons.
Ian Hitt
Well-known member
I've been talking with support and just want to add that I used FontAwesome codes and they work perfectly. I can't get the Material Design icons to work, and am currently working with someone in a ticket to find out why.
The add-on for UX.I 2 is installed, so the option to switch from one to the other should be there in Style Properties > Icons, but "Icons" is still not an option. I'll update here when the solution is found and describe what I did to fix it in case anyone else has the same issue!
Everything is the latest release just downloaded yesterday and did a fresh install of the forum and theme and add-ons.
This is what you should be seeing in Style Properties > Icons in latest version

Dalton Prock
Well-known member
I'll go ahead and forward this to our issue tracker.Hello
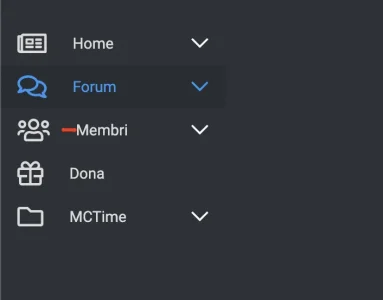
I have a styling problem with Sidebar navigation and FontAwesome icons:
View attachment 201248
If I set icon Font to "material" the "Members" tab looks good
Thanks for reading
ThemeHouse
Well-known member
ThemeHouse updated UI.X 2 with a new update entry:
Version 2.1.2.0.0 Released
Read the rest of this update entry...
Version 2.1.2.0.0 Released
You are able to view what this update includes by going here: https://github.com/Audentio/xf2theme-issues/issues?q=is:issue+milestone:2.1.2.0.0+is:closed
Note: This release cannot be used on XenForo 2.0, it is exclusively for XenForo 2.1 only.
Note: This update does require a UI.X add-on update to function properly.
Read the rest of this update entry...
Nirjonadda
Well-known member
Note:
This update does require a UI.X add-on update to function properly.
What version is require UI.X add-on update? Only 2.1.0 Patch Level 3 available for download.
imno007
Well-known member
2.1.1 of the addon is available for downloadWhat version is require UI.X add-on update? Only 2.1.0 Patch Level 3 available for download.
RDR
Well-known member
ErrorException: Template error: Function uix_js is unknown src/XF/Template/Templater.php:900
Stack trace
#0 [internal function]: XF\Template\Templater->handleTemplateError(512, 'Function uix_js...', '/home/takethep/...', 900, Array)
#1 src/XF/Template/Templater.php(900): trigger_error('Function uix_js...', 512)
#2 internal_data/code_cache/templates/l1/s14/public/uix_js.php(57): XF\Template\Templater->fn('uix_js', Array, true)
#3 src/XF/Template/Templater.php(1301): XF\Template\Templater->{closure}(Object(ThemeHouse\ReactPlus\XF\Template\Templater), Array)
#4 src/XF/Template/Templater.php(1374): XF\Template\Templater->renderTemplate('uix_js', Array)
#5 internal_data/code_cache/templates/l1/s14/public/helper_js_global.php(101): XF\Template\Templater->includeTemplate('public:uix_js', Array)
#6 src/XF/Template/Templater.php(701): XF\Template\Templater->{closure}(Object(ThemeHouse\ReactPlus\XF\Template\Templater), Array, Array)
#7 internal_data/code_cache/templates/l1/s14/public/PAGE_CONTAINER.php(3482): XF\Template\Templater->callMacro('helper_js_globa...', 'body', Array, Array)
#8 src/XF/Template/Templater.php(1301): XF\Template\Templater->{closure}(Object(ThemeHouse\ReactPlus\XF\Template\Templater), Array)
#9 src/XF/Pub/App.php(547): XF\Template\Templater->renderTemplate('PAGE_CONTAINER', Array)
#10 src/XF/App.php(1988): XF\Pub\App->renderPageHtml('
<div cla...', Array, Object(XF\Mvc\Reply\View), Object(XF\Mvc\Renderer\Html))
#11 src/XF/Mvc/Dispatcher.php(362): XF\App->renderPage('
<div cla...', Object(XF\Mvc\Reply\View), Object(XF\Mvc\Renderer\Html))
#12 src/XF/Mvc/Dispatcher.php(53): XF\Mvc\Dispatcher->render(Object(XF\Mvc\Reply\View), 'html')
#13 src/XF/App.php(2177): XF\Mvc\Dispatcher->run()
#14 src/XF.php(390): XF\App->run()
#15 index.php(20): XF::runApp('XF\\Pub\\App')
#16 {main}
Stack trace
#0 [internal function]: XF\Template\Templater->handleTemplateError(512, 'Function uix_js...', '/home/takethep/...', 900, Array)
#1 src/XF/Template/Templater.php(900): trigger_error('Function uix_js...', 512)
#2 internal_data/code_cache/templates/l1/s14/public/uix_js.php(57): XF\Template\Templater->fn('uix_js', Array, true)
#3 src/XF/Template/Templater.php(1301): XF\Template\Templater->{closure}(Object(ThemeHouse\ReactPlus\XF\Template\Templater), Array)
#4 src/XF/Template/Templater.php(1374): XF\Template\Templater->renderTemplate('uix_js', Array)
#5 internal_data/code_cache/templates/l1/s14/public/helper_js_global.php(101): XF\Template\Templater->includeTemplate('public:uix_js', Array)
#6 src/XF/Template/Templater.php(701): XF\Template\Templater->{closure}(Object(ThemeHouse\ReactPlus\XF\Template\Templater), Array, Array)
#7 internal_data/code_cache/templates/l1/s14/public/PAGE_CONTAINER.php(3482): XF\Template\Templater->callMacro('helper_js_globa...', 'body', Array, Array)
#8 src/XF/Template/Templater.php(1301): XF\Template\Templater->{closure}(Object(ThemeHouse\ReactPlus\XF\Template\Templater), Array)
#9 src/XF/Pub/App.php(547): XF\Template\Templater->renderTemplate('PAGE_CONTAINER', Array)
#10 src/XF/App.php(1988): XF\Pub\App->renderPageHtml('
<div cla...', Array, Object(XF\Mvc\Reply\View), Object(XF\Mvc\Renderer\Html))
#11 src/XF/Mvc/Dispatcher.php(362): XF\App->renderPage('
<div cla...', Object(XF\Mvc\Reply\View), Object(XF\Mvc\Renderer\Html))
#12 src/XF/Mvc/Dispatcher.php(53): XF\Mvc\Dispatcher->render(Object(XF\Mvc\Reply\View), 'html')
#13 src/XF/App.php(2177): XF\Mvc\Dispatcher->run()
#14 src/XF.php(390): XF\App->run()
#15 index.php(20): XF::runApp('XF\\Pub\\App')
#16 {main}
Ian Hitt
Well-known member
Anyone else here using UI.X who has created a homepage with a tabbed widget? If so, have you got the tabbed widget to display correctly? Just wondering because every single Themehouse style I've tried recently is stretched out to three times the width it should be when displaying the tabbed widget, with some side widgets on the right (where they should be) and some on the bottom left. Just a complete mess. Works fine on every single other style I have and used to work fine with TH styles.
How to fix this?
Are you still experiencing this issue, or is it resolved in a later update?
Nirjonadda
Well-known member
2.1.1 of the addon is available for download
Yes but no Changelog showing for this version update.
i9hdkill
Member
The addon update fixes these errors, thanksAre you still experiencing this issue, or is it resolved in a later update?
RDR
Well-known member
Got it, thanks... 15 minutes ago, it wasn't available to me.2.1.1 of the addon is available for download
All fixed up now.
Similar threads
- Locked
- Question
- Replies
- 9
- Views
- 92
- Question
- Replies
- 20
- Views
- 393