With 2.3 coming soon, we wont be making any of these types of changes until seeing where that is headed.For the welcome message, could you add option to display it above the page title?
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
UI.X 2 [Paid] 2.3.7.0.0
No permission to buy ($59.50)
- Thread starter ThemeHouse
- Start date
willl
Well-known member
XF 2.3 isn't out yet, and we have no timeline for when it'll be released; unfortunately we won't be able to give a timeline for when we'll update our themes for 2.3 until we're able to see what changes with 2.3.@Dad. hi, I just downloaded the theme version 2.2.12.0.0 which is really beautiful
When will the updated 2.3 version be released?
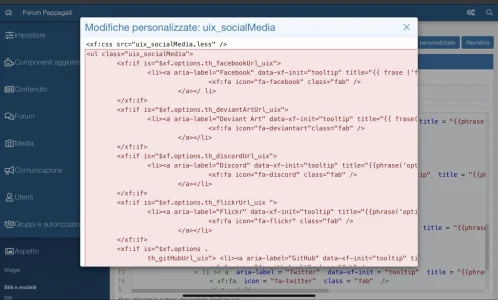
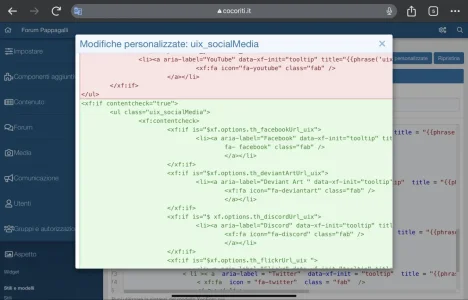
I noticed that if I go to administration on obsolete templates it signals me "uix_socialMedia"
Thank you
Regarding the outdated template, could you screenshot what you're seeing when you click "View Custom Changes" when viewing the template?
mattrogowski
Well-known member
Depends entirely on when XF 2.3 itself releases, we can't update a theme before the new version is available.When will the updated 2.3 version be released?
uix_socialMedia showing as outdated seems to just be due to some spacing issues and can be ignored.
Edit: beaten
Ricsca
Well-known member
PHP:
<xf:css src="uix_socialMedia.less" />
<ul class="uix_socialMedia">
<xf:if is="$xf.options.th_facebookUrl_uix">
<li><a aria-label="Facebook" data-xf-init="tooltip" title="{{ frase ('facebook') }}" target="_blank" href="{$xf.options.th_facebookUrl_uix}">
<xf:fa icon="fa-facebook" class="fab" />
</a></ li>
</xf:if>
<xf:if is="$xf.options.th_deviantArtUrl_uix">
<li><a aria-label="Deviant Art" data-xf-init="tooltip" title="{{ frase('uix_deviantArt') }}" target="_blank" href="{$xf.options.th_deviantArtUrl_uix}">
<xf:fa icon="fa-deviantart"class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.th_discordUrl_uix">
<li><a aria-label="Discord" data-xf-init="tooltip" title="{{phrase('option.th_discordUrl_uix') }}" target="_blank" href="{$xf.options .th_discordUrl_uix}">
<xf:fa icon="fa-discord" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.th_flickrUrl_uix ">
<li><a aria-label="Flickr" data-xf-init="tooltip" title="{{phrase('option.uix_flickr') }}" target="_blank" href="{$xf .options.th_flickrUrl_uix}">
<xf:fa icon="fa-flickr" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options .
th_gitHubUrl_uix"> <li><a aria-label="GitHub" data-xf-init="tooltip" title="{{phrase('uix_github') }}" target="_blank" href="{$xf. options.th_gitHubUrl_uix}">
<xf:fa icon="fa-github-alt" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.versionId >= 2010010 && $xf.options.th_googlePlus_uix">
<li><a aria-label="Google Plus" data-xf-init="tooltip" title="{{phrase('google_plus') }}" target="_blank" href="{$xf.options.th_googlePlus_uix}"> <xf:fa icon="
fa- google-plus-g" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.th_instagramUrl_uix">
<li><a aria-label ="Instagram" data-xf-init="tooltip" title="{{phrase('uix_instagram') }}" target="_blank" href="{$xf.options.th_instagramUrl_uix}">
<xf:fa icon="fa-instagram" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.th_linkedInUrl_uix">
<li><a aria-label="LinkedIn" data-xf-init="tooltip" title="{{phrase('uix_linkedin') }}" target="_blank" href="{$xf.options.th_linkedInUrl_uix }">
<xf:fa icon="fa-linkedin" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.th_pinterestUrl_uix">
<li><a aria-label="Pinterest" data-xf-init="tooltip" title="{{phrase('pinterest') }}" target="_blank" href="{$xf.options.th_pinterestUrl_uix }">
<xf:fa icon="fa-pinterest" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.
th_redditUrl_uix"> <li><a aria-label="Reddit" data-xf-init="tooltip" title="{{phrase('reddit') }}" target="_blank" href="{$xf. options.th_redditUrl_uix}">
<xf:fa icon="fa-reddit" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.th_steamUrl_uix">
<li><a aria-label="Steam" data-xf-init="tooltip" title="{{phrase('uix_steam') }}" target="_blank" href="{$xf.options.th_steamUrl_uix }"> <xf:fa
icon="fa-steam" class="fab" />
</a></li>
</xf:if>
<xf:commento>
<xf:if is="$xf.options.th_tumblrUrl_uix">
<li><a aria-label="Tumblr" data-xf- init="tooltip" title="{{phrase('tumblr') }}" target="_blank" href="{$xf.options.th_tumblrUrl_uix }"> <xf:fa icon="fa-tumblr
"class="fab" />
</a></li>
</xf:if>
</xf:commento>
<xf:if is="$xf.options.th_twitchUrl_uix">
<li><a aria-label="Twitch" data-xf-init="tooltip" title="{{phrase('uix_twitch') }}" target="_blank" href="{$xf.options.th_twitchUrl_uix }">
<xf:fa icon="fa-twitch" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.th_twitterUrl_uix">
<li><a aria-label="Twitter" data-xf-init="tooltip" title="{{phrase('twitter') }}" target="_blank" href="{$xf.options.th_twitterUrl_uix }">
<xf:fa icon="fa-twitter" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.th_youtubeUrl_uix">
<li><a aria-label="YouTube" data-xf-init="tooltip" title="{{phrase('uix_youtube') }}" target="_blank" href="{$xf.options.th_youtubeUrl_uix }">
<xf:fa icon="fa-youtube" class="fab" />
</a></li>
</xf:if>
</ul>
<xf:if contentcheck="true">
<ul class="uix_socialMedia">
<xf:contentcheck>
<xf:if is="$xf.options.th_facebookUrl_uix">
<li><a aria-label="Facebook" data-xf-init="tooltip" title="{{phrase('facebook') }}" target="_blank" href="{$xf.options.th_facebookUrl_uix}"> <xf:fa icon="
fa- facebook" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.th_deviantArtUrl_uix">
<li><a aria-label="Deviant Art " data-xf-init="tooltip" title="{{phrase('uix_deviantArt') }}" target="_blank" href="{$xf.options.th_deviantArtUrl_uix}">
<xf:fa icon="fa-deviantart" class="fab" />
</a></li>
</xf:if>
<xf:if is="$ xf.options.th_discordUrl_uix">
<li><a aria-label="Discord" data-xf-init="tooltip" title="{{phrase('option.th_discordUrl_uix') }}" target="_blank" href="{$xf.options .th_discordUrl_uix}">
<xf:fa icon="fa-discord" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.th_flickrUrl_uix ">
<li><a aria-label="Flickr" data-xf-init="tooltip" title="{{phrase('option.uix_flickr') }}" target="_blank" href="{$xf .options.th_flickrUrl_uix}">
<xf:fa icon="fa-flickr" class="fab" />
</a></li>
</xf:if>
<xf:
if is="$xf.options.th_gitHubUrl_uix"> <li><a aria-label="GitHub" data-xf-init="tooltip" title="{{phrase('uix_github') }}" target=" _blank" href="{$xf.options.th_gitHubUrl_uix}">
<xf:fa icon="fa-github-alt" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.versionId >= 2010010 && $ xf.options.th_googlePlus_uix">
<li><a aria-label="Google Plus" data-xf-init="tooltip" title="{{phrase('google_plus') }}" target="_blank" href= "{$xf.options.th_googlePlus_uix}">
<xf:fa icon="fa-google-plus-g" class="fab" />
</a></li>
</xf:if>
<xf: if is="$xf.options.th_instagramUrl_uix">
<li><a aria-label="Instagram" data-xf-init="tooltip" title="{{phrase('uix_instagram') }}" target="_blank" href="{$xf.options.th_instagramUrl_uix}">
<xf:fa icon="fa-instagram" class="fab" />
</a></li>
</ xf:if>
<xf:if is="$xf.options.th_linkedInUrl_uix">
<li><a aria-label="LinkedIn" data-xf-init="tooltip" title="{{phrase('uix_linkedin') }}" target="_blank" href="{$xf.options.th_linkedInUrl_uix}">
<xf:fa icon="fa-linkedin" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.th_pinterestUrl_uix">
<li><a aria-label="Pinterest" data-xf-init="tooltip" title="{{phrase('pinterest') }}" target="_blank" href="{$xf.options.th_pinterestUrl_uix}">
<xf:fa icon="fa-pinterest" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.th_redditUrl_uix">
<li><a aria-label="Reddit" data-xf-init="tooltip" title="{{phrase('reddit') }}" target="_blank" href="{$xf.options.th_redditUrl_uix }">
<xf:fa icon="fa-reddit" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options.th_steamUrl_uix">
<li><a aria-label="Steam" data-xf-init="tooltip" title="{{phrase('uix_steam') }}" target="_blank" href="{$xf.options.th_steamUrl_uix }">
<xf:fa icon="fa-steam" class="fab" />
</a></li>
</xf:if>
<xf:comment>
<xf:
if is="$xf.options.th_tumblrUrl_uix"> <li><a aria-label="Tumblr" data-xf-init="tooltip" title="{{phrase('tumblr') }}" target=" _blank" href="{$xf.options.th_tumblrUrl_uix}">
<xf:fa icon="fa-tumblr" class="fab" />
</a></li>
</xf:if>
</xf:comment>
<xf:if is="$xf.options. th_twitchUrl_uix">
<li><a aria-label="Twitch" data-xf-init="tooltip" title="{{phrase('uix_twitch') }}" target="_blank" href="{$xf. options.th_twitchUrl_uix}">
<xf:fa icon="fa-twitch" class="fab" />
</a></li>
</xf:if>
<xf:if is="$xf.options. th_twitterUrl_uix">
<li><a aria-label="Twitter" data-xf-init="tooltip" title="{{phrase('twitter') }}" target="_blank"href="{$xf.options.th_twitterUrl_uix}">
<xf:fa icon="fa-twitter" class="fab" />
</a></li>
</xf:if>
<xf:if è="$xf.options.th_youtubeUrl_uix">
<li><a aria-label="YouTube" data-xf-init="tooltip" title="{{phrase('uix_youtube') }}" target="_blank" href="{$xf.options.th_youtubeUrl_uix }">
<xf:fa icon="fa-youtube" class="fab" />
</a></li>
</xf:if>
</xf:contentcheck>
</ul>
</xf:if >[/CODICE]Attachments
Ricsca
Well-known member
Found, I've read all of your guide
 www.themehouse.com
www.themehouse.com
However, I noticed that if you set the "Circle" avatars when you go to the profile details, the avatar is shown square
UI.X 2 documentation – ThemeHouse
However, I noticed that if you set the "Circle" avatars when you go to the profile details, the avatar is shown square
Ricsca
Well-known member
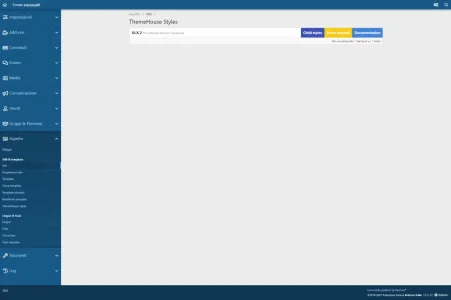
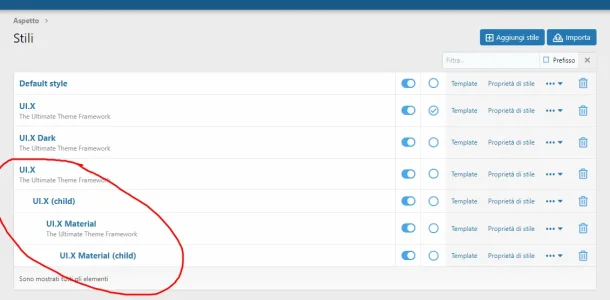
I first installed the light theme and then the dark theme, the mod that made me download with the theme and then the second mod that made me download with the notice on the home page of the forum.
In ThemHouse Styles aspect I found a notice with a richa to install and I found various themes installed.
How come?
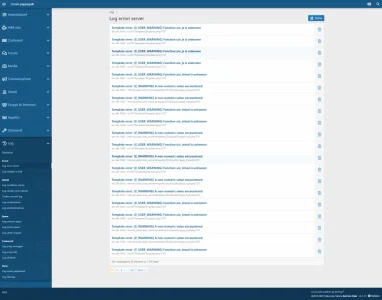
Then I get error messages.
I attach screen.
In ThemHouse Styles aspect I found a notice with a richa to install and I found various themes installed.
How come?
Then I get error messages.
I attach screen.
Attachments
mattrogowski
Well-known member
You will need the UI.X addon installed and active when using the themes. Those errors can also happen when the addon is being upgraded and the theme is loaded on the front end, which is normal and they can be ignored and cleared. If they're happening all the time though then looks like the UI.X addon is enabled.
mattrogowski
Well-known member
I'm not sure what you mean, you'll only have as many themes installed as you've chosen to install.
mattrogowski
Well-known member
The child themes are created so that you can make modifications to them, and then update the parent style when updates are released. Otherwise if you directly edit a theme, all your changes get overwritten when you update it.
willl
Well-known member
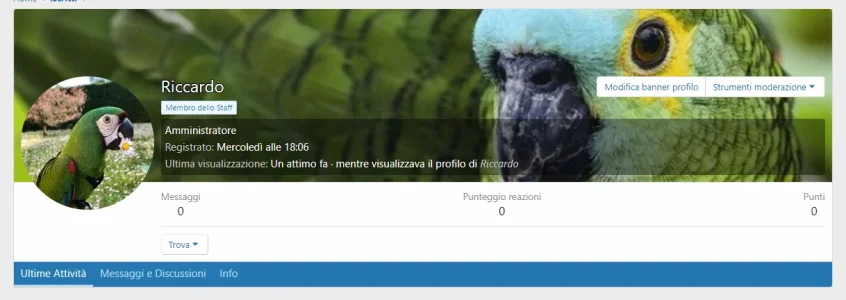
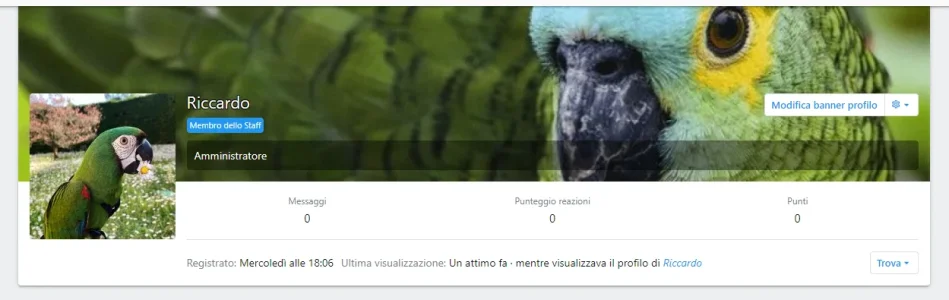
That was a design decision for our theme in particular; One reason being increased visibility for that specific content, since using a transparent overlay can make some things harder to read depending on the image in the background.Why is the user information not in the black box but below?
Public screen of your theme and the default theme.
mattrogowski
Well-known member
I don't think most users necessarily know what the forum software is or would realise everything would be the same across different sites, and it's quite common for forums to have customised designs, I've seen profile pages with much heavier modifications. You are free to edit the templates to bring the design back closer to the default theme if you wish however.
Similar threads
- Locked
- Question
- Replies
- 9
- Views
- 91
- Question
- Replies
- 20
- Views
- 392