Stuart Wright
Well-known member
Not sure if this is a small or big feature.
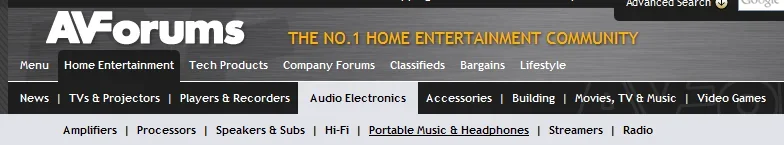
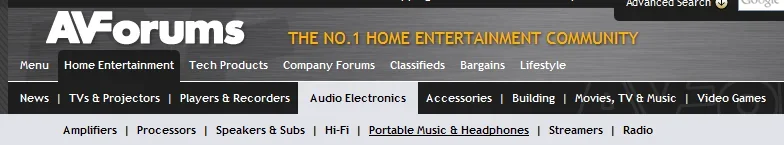
So we have had an extended menu on AVForums for years where people can drill down a fair way into the sub forums to quickly get to the area of interest.

and I was thinking about how we could implement this into Xenforo when we move in August.
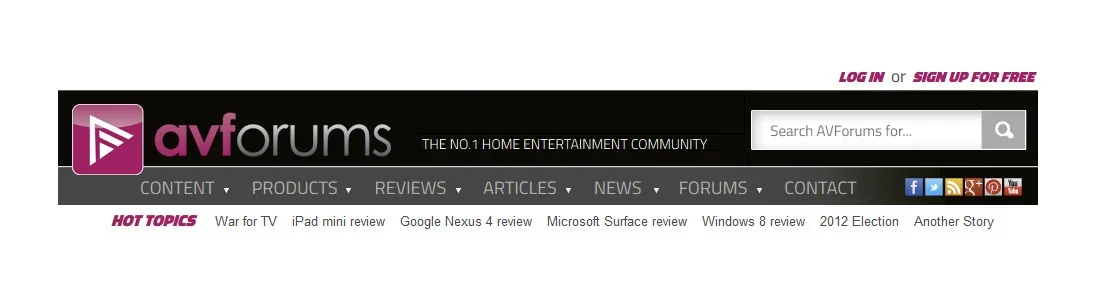
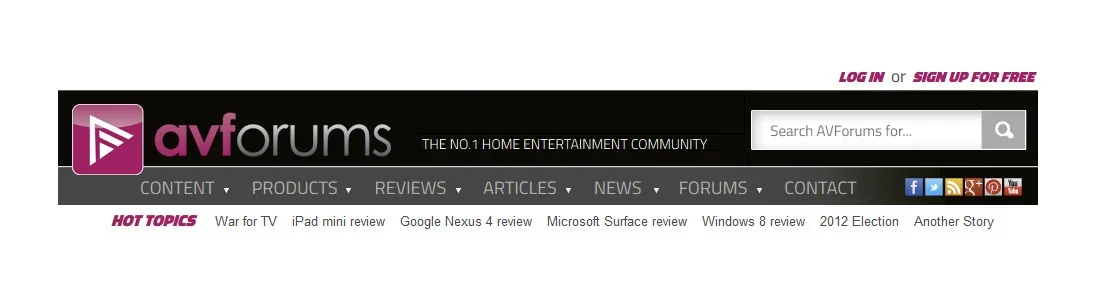
Going forward the new header will have more of an emphasis on editorial and the forums will be just one of several main menu options, making the job even harder.

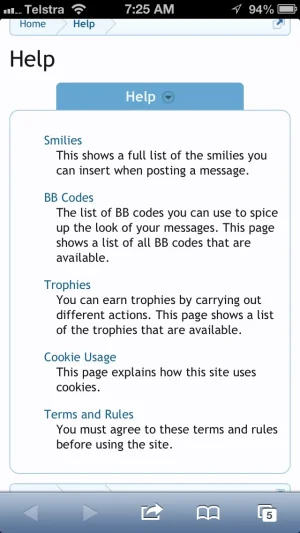
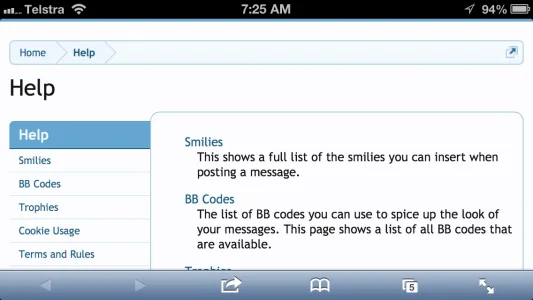
Then I had a thought that maybe we could use the breadcrumb as a way to navigate through the nodes.
Hover over one of the breadcrumbs in the trail and the whole list of siblings drops down. From there it's possible to highlight one and its children pop out to the right in another list. And so on.
I created a mockup. Obviously it would need to be styled to look much prettier.

It would allow for relatively fast navigation to every node in the forum from every page, and would, of course, need to use the jQuery system detailed here.
Anyone think this is a good idea? Or is it rubbish?
So we have had an extended menu on AVForums for years where people can drill down a fair way into the sub forums to quickly get to the area of interest.

and I was thinking about how we could implement this into Xenforo when we move in August.
Going forward the new header will have more of an emphasis on editorial and the forums will be just one of several main menu options, making the job even harder.

Then I had a thought that maybe we could use the breadcrumb as a way to navigate through the nodes.
Hover over one of the breadcrumbs in the trail and the whole list of siblings drops down. From there it's possible to highlight one and its children pop out to the right in another list. And so on.
I created a mockup. Obviously it would need to be styled to look much prettier.

It would allow for relatively fast navigation to every node in the forum from every page, and would, of course, need to use the jQuery system detailed here.
Anyone think this is a good idea? Or is it rubbish?
Last edited:
Upvote
35