Moshe1010
Well-known member
iOS 7.1.2, iP5
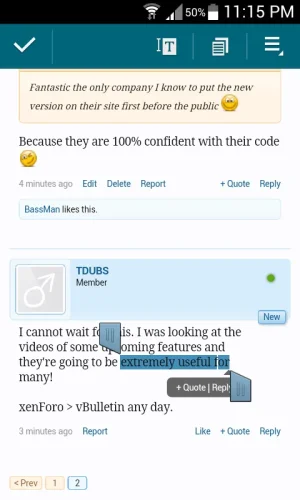
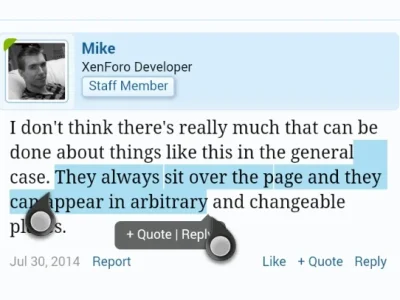
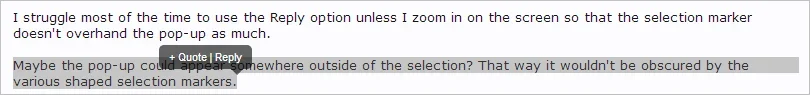
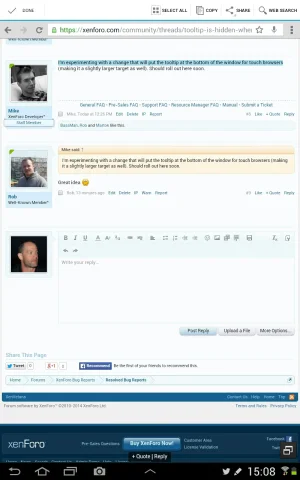
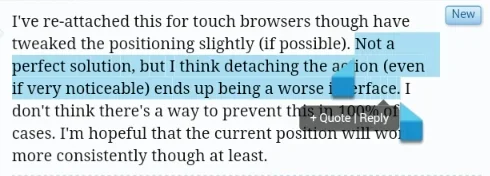
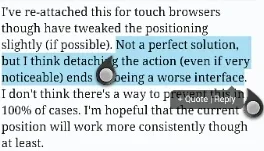
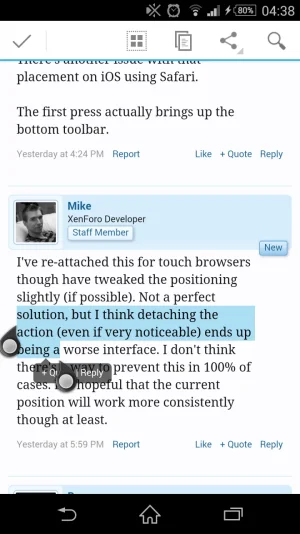
When selecting a paragraph and scrolling down, the "copy" (Apple) tooltip is hiding the quote selection tooltip.
Sure one can scroll to the top, but this is not always true for users, which can have some sort of confusion with this matter.
https://www.youtube.com/watch?v=GX-mR3TsoWo
When selecting a paragraph and scrolling down, the "copy" (Apple) tooltip is hiding the quote selection tooltip.
Sure one can scroll to the top, but this is not always true for users, which can have some sort of confusion with this matter.
https://www.youtube.com/watch?v=GX-mR3TsoWo
Last edited: