Peggy
in memoriam 2016
I have at least 3 areas on my forum where I cannot find where to change the colors.
Please see the screenies below, and find it in your kind heart to help me out. (wow that sounds like a suck-up).
TIA!
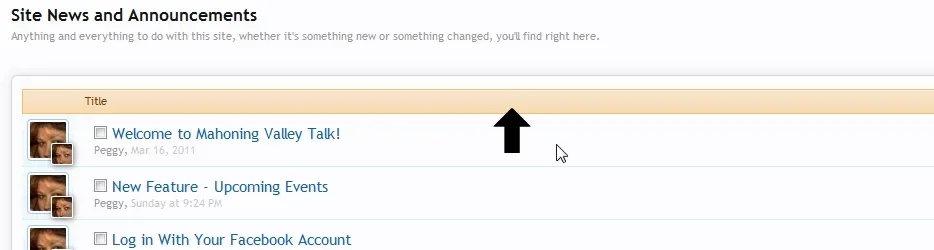
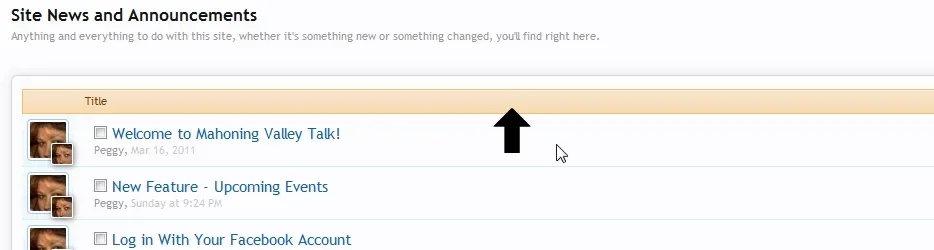
Forum list inside a category:

Quote background:

Quote "header" strip (don't know the name for this):

Thanks again!
Please see the screenies below, and find it in your kind heart to help me out. (wow that sounds like a suck-up).
TIA!
Forum list inside a category:

Quote background:

Quote "header" strip (don't know the name for this):

Thanks again!