New Rogernomics
Member
myBB site: https://nslazarus.com/index.php
XenForo site: https://nslazarus.com/forum/index.php
Long story short, I have just moved from myBB, and I am a bit lost in how stylesheets/templates work in xenForo.
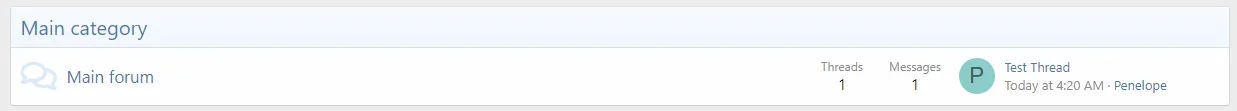
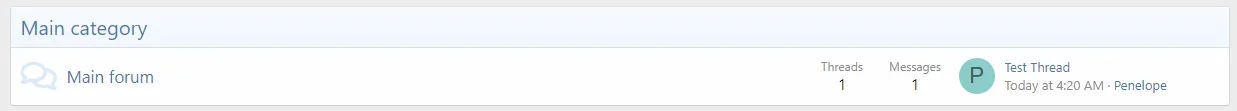
Basically this is the forum category I have in my myBB forum, which I've kept as a backup while I am setting up xenForo: It uses this css, which is attached to the div as a class: <div class="mosaic-bkg"></div>
It uses this css, which is attached to the div as a class: <div class="mosaic-bkg"></div>
Where I am stuck is where and how I would best edit this in XenForo. Basically I'd need to to edit that color, and change it to green, and then have a svg.

So far my guess is: Edit template: core_block.less
XenForo site: https://nslazarus.com/forum/index.php
Long story short, I have just moved from myBB, and I am a bit lost in how stylesheets/templates work in xenForo.
Basically this is the forum category I have in my myBB forum, which I've kept as a backup while I am setting up xenForo:
 It uses this css, which is attached to the div as a class: <div class="mosaic-bkg"></div>
It uses this css, which is attached to the div as a class: <div class="mosaic-bkg"></div>
Code:
.mosaic-bkg {
background: rgb(106 199 79) url(https://mywebsite.com/images/pattern-shape-1.svg);
}Where I am stuck is where and how I would best edit this in XenForo. Basically I'd need to to edit that color, and change it to green, and then have a svg.

So far my guess is: Edit template: core_block.less
Code:
.blocks-header
{
font-size: @xf-fontSizeLarger;
font-weight: @xf-fontWeightNormal;
color: @xf-textColorMuted;
margin: 0;
padding: 0;
margin-bottom: 5px;
&.blocks-header--strong
{
color: @xf-textColorDimmed;
.blocks-desc
{
color: @xf-textColorMuted;
}
}
}
Last edited: