So I still cannot figure out how to style this.
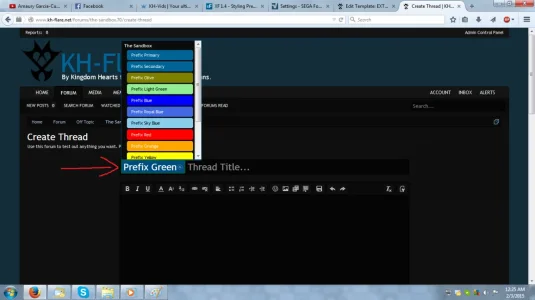
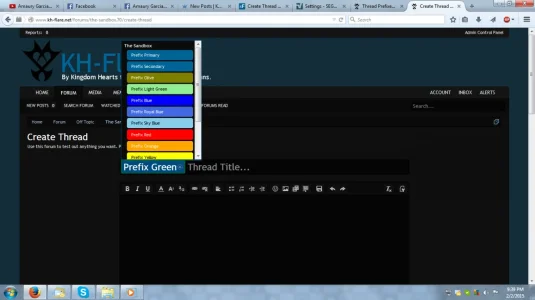
If you look at the discussion list here and hover over the prefixes, you'll see how they look in terms of the hover color. However, I cannot figure out how to get the same styling done on the thread create page:


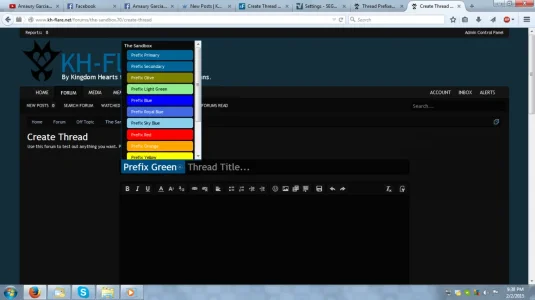
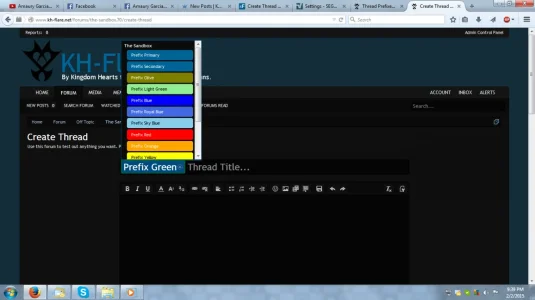
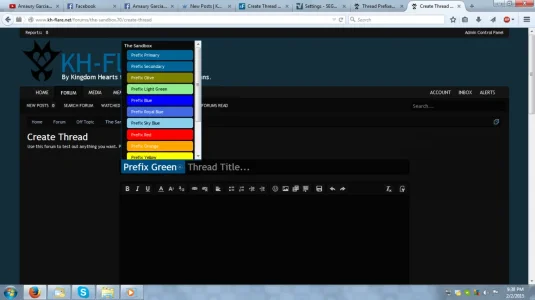
I want the prefixes to have the same styling as they do on the discussion list when being hovered over or just being active, but I cannot figure out what area to target with Inspect Element. As you can see from the screenshots, when Prefix Green is being hovered over, the styling comes from @inlineMod (the dark-ish blue), and when it's not being hovered over, but the menu is left open, the border changes to green, but the rest of the prefix stays as @inlineMod. When the menu is closed, everything displays properly.
@mike406 had a look and thinks it may not be possible with just CSS. To quote him:
Any ideas? Thanks!
If someone wants to give it a go and see if they can get something, you can use the following info:
(Maybe you can help, @Steve F?)
If you look at the discussion list here and hover over the prefixes, you'll see how they look in terms of the hover color. However, I cannot figure out how to get the same styling done on the thread create page:


I want the prefixes to have the same styling as they do on the discussion list when being hovered over or just being active, but I cannot figure out what area to target with Inspect Element. As you can see from the screenshots, when Prefix Green is being hovered over, the styling comes from @inlineMod (the dark-ish blue), and when it's not being hovered over, but the menu is left open, the border changes to green, but the rest of the prefix stays as @inlineMod. When the menu is closed, everything displays properly.
@mike406 had a look and thinks it may not be possible with just CSS. To quote him:
[3:07:05 PM] Mike: I don't think you can really fix it without modifying their javascript code and that's probably more painful than worth it LOL
Any ideas? Thanks!
If someone wants to give it a go and see if they can get something, you can use the following info:
- Username: Test Account
- Password: test
(Maybe you can help, @Steve F?)