Divvens
Well-known member
I'm working on a Halloween theme for my board, I must say its much easier the second time xD The first theme I made I needed help in every stage, but I still have a few problems I'm facing I tried to sort it out but...couldn't ^^
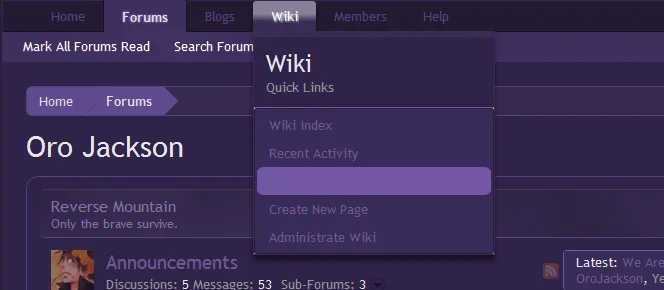
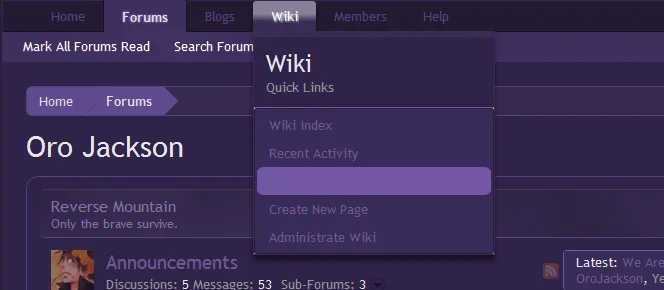
First, I want to add the following effect to the sidebar (on the forum home)
If I add it to secondary content, other things like drop down options seem to get a bit messed up. Is there anyway I can apply those settings only to the side bar?
Second,
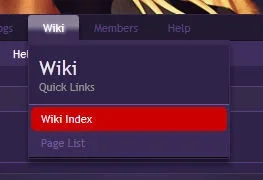
I am facing this weird problem, I tried everything but can't seem to get the right option to change the on hover colors for the drop down menu links screenshot attached.

Third,
I want to change the image size (of forum icons read/unread/links) to 50x50, I had come across this option before but after looking over the styling options I can't seem to find the option again xD Can someone tell me where is the option to change the sizes from 40x40 to 50x50?
First, I want to add the following effect to the sidebar (on the forum home)
Code:
border: 1px solid @pageBackground;
border-radius: 2px;
box-shadow: 1px 1px 2px rgba(0,0,0, 0.4);If I add it to secondary content, other things like drop down options seem to get a bit messed up. Is there anyway I can apply those settings only to the side bar?
Second,
I am facing this weird problem, I tried everything but can't seem to get the right option to change the on hover colors for the drop down menu links screenshot attached.

Third,
I want to change the image size (of forum icons read/unread/links) to 50x50, I had come across this option before but after looking over the styling options I can't seem to find the option again xD Can someone tell me where is the option to change the sizes from 40x40 to 50x50?