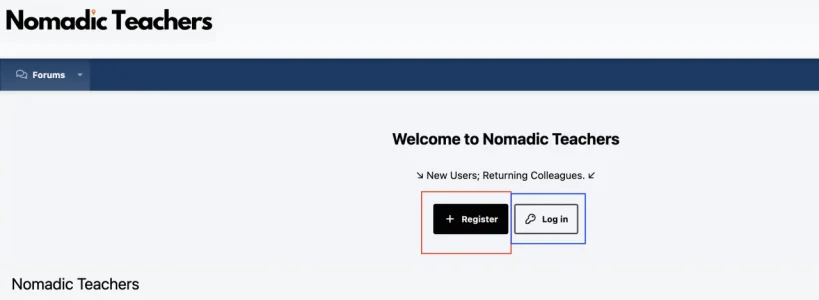
I would like to make the following changes to the guest welcome message register and log in buttons:
1) Change the background color of the register button to #FF4500.
2) Change the current outline color and text of the log in button to #0C0AEE.
3) Add the color on hover of the log in button outline and text from #0C0AEE #FFFFFF
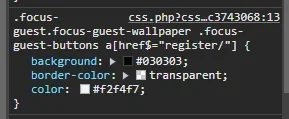
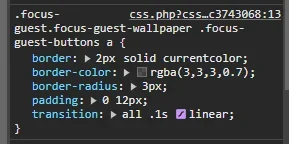
I thought I'd add the styling below into extra.less, but it doesn't seem to be making any change. I'd appreciate your thoughts on how I could try making these updates. I'm using a theme by XenFocus, if that helps.
.p-navgroup-link--register {
background-color: #FF4500;
}
.p-navgroup-link--logIn {
background-color: transparent;
color: #0C0AEE;
border-color: #0C0AEE;
}
.p-navgroup-link--logIn:hover {
background-color: #0C0AEE
color: #FFFFFF !important;
}
1) Change the background color of the register button to #FF4500.
2) Change the current outline color and text of the log in button to #0C0AEE.
3) Add the color on hover of the log in button outline and text from #0C0AEE #FFFFFF
I thought I'd add the styling below into extra.less, but it doesn't seem to be making any change. I'd appreciate your thoughts on how I could try making these updates. I'm using a theme by XenFocus, if that helps.
.p-navgroup-link--register {
background-color: #FF4500;
}
.p-navgroup-link--logIn {
background-color: transparent;
color: #0C0AEE;
border-color: #0C0AEE;
}
.p-navgroup-link--logIn:hover {
background-color: #0C0AEE
color: #FFFFFF !important;
}