You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
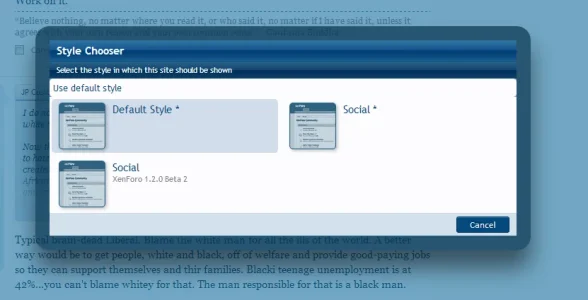
Social - PixelExit.com 1.5.14
No permission to download
- Thread starter Steve F
- Start date
Steve F
Well-known member
Qwk86gn updated Social - pixelExit.com with a new update entry:
Updates for XF 1.2 Beta 2
Read the rest of this update entry...
Updates for XF 1.2 Beta 2
Compatible with XenForo 1.2+ (Responsive)
=========================================
Social Version - 1.2.0 Beta 2
=========================================
Changes 1.2.0 Beta 2
• Updated form.css (reverted)
Read the rest of this update entry...
Adam Howard
Well-known member
Thought I'd let you know that the members card isn't responsive. In fact on a small screen, it gets pushed all the way to the right side and you have to scroll to the right to see it.
No rush on the fix.... This is after all a beta and I don't expect anyone to "hop to it". Just thought you should know
No rush on the fix.... This is after all a beta and I don't expect anyone to "hop to it". Just thought you should know
Adam Howard
Well-known member
Should be more clear about this.....Thought I'd let you know that the members card isn't responsive. In fact on a small screen, it gets pushed all the way to the right side and you have to scroll to the right to see it.
No rush on the fix.... This is after all a beta and I don't expect anyone to "hop to it". Just thought you should know
It works so long as you don't re-size the browser.
Adam Howard
Well-known member
^ Disregard all the above. XenForo bug (as it affects here as well)
http://xenforo.com/community/threads/members-card-off-center-if-you-re-size-browser.53696/
http://xenforo.com/community/threads/members-card-off-center-if-you-re-size-browser.53696/
Steve F
Well-known member
For those wanting to get the member card to be responsive you just need to do the following.
Templates - EXTRA.css
Find:
Replace with:
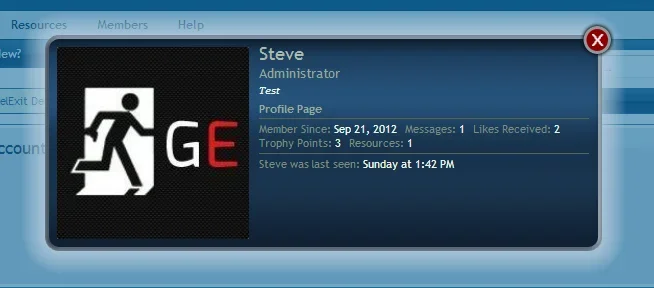
Original version (image)

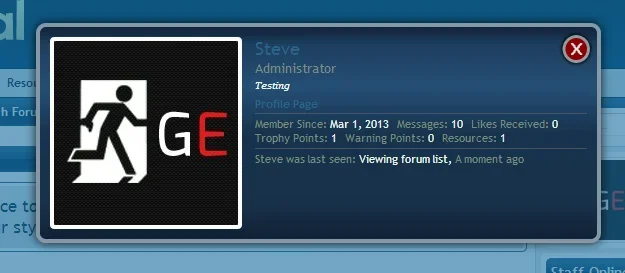
CSS3 Gradient version


Templates - EXTRA.css
Find:
Code:
.xenOverlay.memberCard
{
background: transparent url(styles/social/xenforo/overlay/member-card.png) !important;
color: @secondaryDarker !important;
}Replace with:
Code:
.xenOverlay.memberCard
{
background: #102337; /* Old browsers */
background: -moz-linear-gradient(top, #102337 0%, #1d3e5e 8%, #264f77 28%, #17334d 50%, #18314a 83%, #102135 100%) !important; /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#102337), color-stop(8%,#1d3e5e), color-stop(28%,#264f77), color-stop(50%,#17334d), color-stop(83%,#18314a), color-stop(100%,#102135)) !important; /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #102337 0%,#1d3e5e 8%,#264f77 28%,#17334d 50%,#18314a 83%,#102135 100%) !important; /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #102337 0%,#1d3e5e 8%,#264f77 28%,#17334d 50%,#18314a 83%,#102135 100%) !important; /* Opera 11.10+ */
background: -ms-linear-gradient(top, #102337 0%,#1d3e5e 8%,#264f77 28%,#17334d 50%,#18314a 83%,#102135 100%) !important; /* IE10+ */
background: linear-gradient(to bottom, #102337 0%,#1d3e5e 8%,#264f77 28%,#17334d 50%,#18314a 83%,#102135 100%) !important; /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#102337', endColorstr='#102135',GradientType=0 ) !important; /* IE6-9 */
border: 4px solid #8897a5;
color: @secondaryDarker !important;
}Original version (image)

CSS3 Gradient version

Russ
Well-known member
I have just updated from the old version but its gone narrow how would i make it wide for 1.2 (fluid is it called)
Browse to Style Properties -> General -> Page Width Controller:
Adjust the max-width
Russ
Well-known member
What would the best setting to put it at so its full page? Sorry to be a pain just not sure.
Use a %, max-width 95%;
Steve F
Well-known member
Qwk86gn updated Social - pixelExit.com with a new update entry:
Update for XF 1.2 & Revamped style
Read the rest of this update entry...
Update for XF 1.2 & Revamped style
Compatible with XenForo 1.2+ (Responsive)
=========================================
Social Version - 1.2.0
=========================================
Changes 1.2.0
• Updated form.css template - Beta 2 revert did not apply(?)
• Changed green color palette colors to a better suited color
• Changed nodeLastPost, nodeDescription, and breadcrumb background properties to palette colors
• Changed Message / userBlock border to color palette
• Changed the styling of the buttons...
Read the rest of this update entry...
Steve F
Well-known member
Installed 1.2.0 and the gradient still looks bad when using the Widget Framework to add a sidebar to thread_view
View attachment 52624
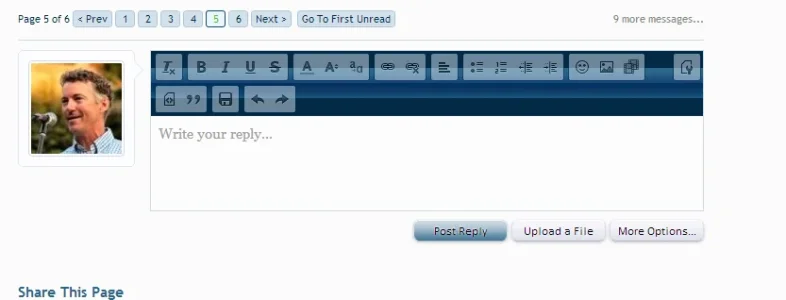
Actually, something is up with your install as the editor buttons, Post Reply ect.., are not updated either.

Brent W
Well-known member
Actually, something is up with your install as the editor buttons, Post Reply ect.., are not updated either.
View attachment 52648
This was a fresh install of Social (just to make sure that something didn't go wrong with an overwrite.
I'll PM you admin login for you to check