PVO_Dave
Active member
Hi,
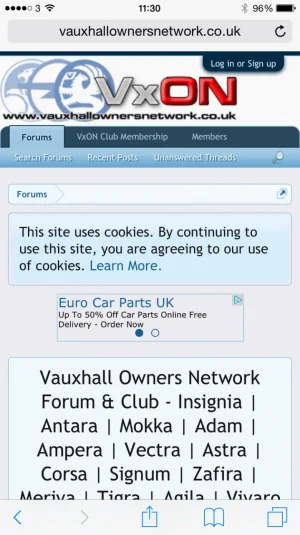
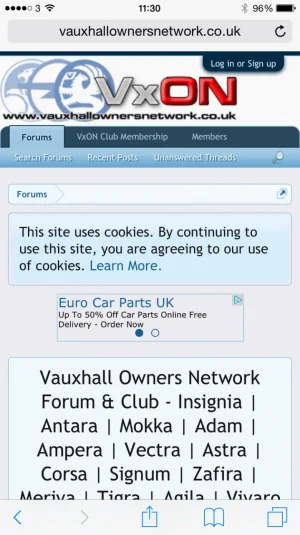
We've got a really (stupidly) long title on our forums, as I've found in the past that this has massively improved our SEO (at the sacrifice of the look).
Is there any way I can set it to be a smaller font or something when the site has been scaled down for mobile / tablet?
There's basically nothing useful above the fold in the mobile view at the moment.

Thanks for any input in advance.
Dave.
We've got a really (stupidly) long title on our forums, as I've found in the past that this has massively improved our SEO (at the sacrifice of the look).
Is there any way I can set it to be a smaller font or something when the site has been scaled down for mobile / tablet?
There's basically nothing useful above the fold in the mobile view at the moment.

Thanks for any input in advance.
Dave.