rafass
Well-known member
I've deleted with CSS the tab with:
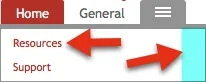
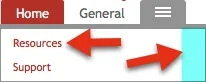
fine in normal view, but in responsive view, it always show me the tab. in the hidden menu:

I also would like to reduce the width of that menu removing that part in the right. but with CSS has been impossible edit anything of that menu.
I've tried with conditionals:
but nothing work. any idea? thanks!
Code:
li.navTab.resources {
display: none!important;
}
I also would like to reduce the width of that menu removing that part in the right. but with CSS has been impossible edit anything of that menu.
I've tried with conditionals:
Code:
<xen:if is="@enableResponsive">
@media (max-width:@maxResponsiveNarrowWidth){
#NavigationHiddenMenu.li.navTab.resources {
display: none!important;
}
}
</xen:if>