-
This forum has been archived. New threads and replies may not be made. All add-ons/resources that are active should be migrated to the Resource Manager. See this thread for more information.
- Home
- Forums
- XenForo resources and add-ons
- Resource and add-on archive
- Template modifications [Archive]
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Show user is online
- Thread starter CyberAP
- Start date
A.E.
Member
Divide it into tow parts in your EXTRA.css (something like that):
PHP:
.UserOnline, .UserOnlineInvisible
{
background: green url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top;
... all the other CSS...
}
PHP:
.UserOffline
{
background: red url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top;
... all the other CSS...
}spiderman
Active member
Divide it into tow parts in your EXTRA.css (something like that):
PHP:.UserOnline, .UserOnlineInvisible { background: green url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top; ... all the other CSS... }
PHP:.UserOffline { background: red url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top; ... all the other CSS... }
danke hast mir sehr geholfen habe es jetzt hinbekommen.
die schrift habe ich noch schwarz gemacht .
sieht auch richtig gut aus.
thank you helped me a lot, it was hammer out now.
I still have the writing done black.
looks really good.
Translate by google
Sylar
Well-known member
Bumping my comment?I want to add these as ranks and then that green dot for online. Anyways, I want to have colors changeable so like purple ribbon that says admin, green for moderator, etc. Is there a way to do this?
Thanks.
Greg Bartlett
Member
This appears to have quit working for me after the 1.0.3 update. Even uninstalled and re-installed the add-on and template edits.
Update:
On my dev site, which is a fresh 1.0.3 install, it works fine.
But on my production site, which is a 1.0.3 upgrade, it installs fine, but shows everyone as offline. Uninstalling, reinstalling show no effect, and no errors are thrown. Worked fine before the upgrade.
Update:
On my dev site, which is a fresh 1.0.3 install, it works fine.
But on my production site, which is a 1.0.3 upgrade, it installs fine, but shows everyone as offline. Uninstalling, reinstalling show no effect, and no errors are thrown. Worked fine before the upgrade.
Crazyace
Member
I personally would prefer something far more subtle, such as the green dot I proposed a while ago.
That's easily done using css though.
However, here's an alternative location for the ribbon which doesn't require any additional space and doesn't overlap the avatar, user name or title.
View attachment 6157
I have been trying to make mine like this but so far I have been full of fail....
Crazyace
Member
Bumping my comment?
Are you using Jaxel's "User Status Ribbons"? If so I can help you with the ribbons part.
Crazyace
Member
This post get's the sad face -->I only installed it for testing and haven't had it installed for months now.
I don't remember too much about it to be honest.
Allan
Well-known member
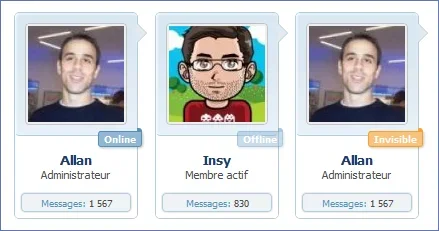
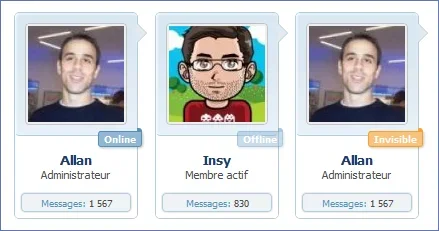
Example:


- Add in EXTRA.css template:
Code:
.UserOnline
{
font-weight: bold;
font-size: 10px;
color: @contentBackground;
background: #5791BA url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top;
padding: 1px 5px;
margin: -5px -5px 5px 5px;
border: 1px solid #5791BA;
border-radius: 3px;
border-top-right-radius: 0px;
display: block;
float: right;
position: relative;
box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
margin-left: -{xen:calc '@content.padding-right + 5'}px;
}
.UserOnline span
{
background-color: #5791BA;
border-top-right-radius: 3px;
position: absolute;
top: -4px;
right: -1px;
width: 5px;
height: 4px;
}
.UserOffline
{
font-weight: bold;
font-size: 10px;
color: @contentBackground;
background: #5791BA url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top;
padding: 1px 5px;
margin: -5px -5px 5px 5px;
border: 1px solid #5791BA;
border-radius: 3px;
border-top-right-radius: 0px;
display: block;
float: right;
position: relative;
box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
opacity: 0.5;
filter: alpha(opacity='50');
margin-left: -{xen:calc '@content.padding-right + 5'}px;
}
.UserOffline span
{
background-color: #5791BA;
border-top-right-radius: 3px;
position: absolute;
top: -4px;
right: -1px;
width: 5px;
height: 4px;
}
.UserOnlineInvisible {
font-weight: bold;
font-size: 10px;
color: @contentBackground;
background: #f4a135 url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top;
padding: 1px 5px;
margin: -5px -5px 5px 5px;
border: 1px solid #f4a135;
border-radius: 3px;
border-top-right-radius: 0px;
display: block;
float: right;
position: relative;
box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
margin-left: -{xen:calc '@content.padding-right + 5'}px;
}
.UserOnlineInvisible span
{
background-color: #f4a135;
border-top-right-radius: 3px;
position: absolute;
top: -4px;
right: -1px;
width: 5px;
height: 4px;
}I think you should swap the offline and invisible ones. Invisible ones = half opacity!Example:
View attachment 16887
- Add in EXTRA.css template:
Code:.UserOnline { font-weight: bold; font-size: 10px; color: @contentBackground; background: #5791BA url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top; padding: 1px 5px; margin: -5px -5px 5px 5px; border: 1px solid #5791BA; border-radius: 3px; border-top-right-radius: 0px; display: block; float: right; position: relative; box-shadow: 1px 1px 3px rgba(0,0,0, 0.25); margin-left: -{xen:calc '@content.padding-right + 5'}px; } .UserOnline span { background-color: #5791BA; border-top-right-radius: 3px; position: absolute; top: -4px; right: -1px; width: 5px; height: 4px; } .UserOffline { font-weight: bold; font-size: 10px; color: @contentBackground; background: #5791BA url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top; padding: 1px 5px; margin: -5px -5px 5px 5px; border: 1px solid #5791BA; border-radius: 3px; border-top-right-radius: 0px; display: block; float: right; position: relative; box-shadow: 1px 1px 3px rgba(0,0,0, 0.25); opacity: 0.5; filter: alpha(opacity='50'); margin-left: -{xen:calc '@content.padding-right + 5'}px; } .UserOffline span { background-color: #5791BA; border-top-right-radius: 3px; position: absolute; top: -4px; right: -1px; width: 5px; height: 4px; } .UserOnlineInvisible { font-weight: bold; font-size: 10px; color: @contentBackground; background: #f4a135 url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top; padding: 1px 5px; margin: -5px -5px 5px 5px; border: 1px solid #f4a135; border-radius: 3px; border-top-right-radius: 0px; display: block; float: right; position: relative; box-shadow: 1px 1px 3px rgba(0,0,0, 0.25); margin-left: -{xen:calc '@content.padding-right + 5'}px; } .UserOnlineInvisible span { background-color: #f4a135; border-top-right-radius: 3px; position: absolute; top: -4px; right: -1px; width: 5px; height: 4px; }
Allan
Well-known member
No, because only the administrators see invisible tab.I think you should swap the offline and invisible ones. Invisible ones = half opacity!
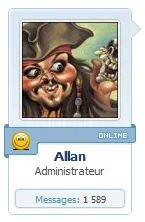
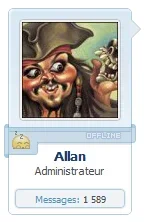
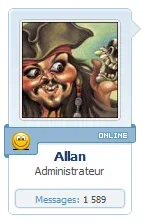
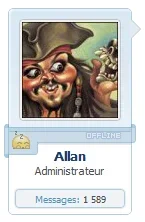
Allan
Well-known member



- In EXTRA.css, add this:
Code:
.messageUserBlock h3.userText {
text-align: center;
@property "messageUserText";
padding: 0px;
@property "/messageUserText";
}
.UserOnline
{
display: block;
margin-left: -5px;
margin-top: -7px;
width: 132px;
height: 34px;
background: transparent url('@imagePath/xenforo/misc/online.png') no-repeat !important;
}
.UserOffline
{
display: block;
margin-left: -5px;
margin-top: -7px;
width: 132px;
height: 34px;
background: transparent url('@imagePath/xenforo/misc/offline.png') no-repeat !important;
}
.UserOnlineInvisible
{
display: block;
margin-left: -5px;
margin-top: -7px;
width: 132px;
height: 34px;
background: transparent url('@imagePath/xenforo/misc/invisible.png') no-repeat !important;
}- In message_user_online template, replace:
Code:
<span class="{$userStatus.class}"><span></span>{$userStatus.text}</span>
Code:
<span class="{$userStatus.class}"></span>- Upload "online.png", "offline.png", and "invisible.png" in "../xenforo/misc/" file to your style (create it if no existe)
Similar threads
- Question
- Replies
- 1
- Views
- 60
- Replies
- 0
- Views
- 543
- Question
- Replies
- 6
- Views
- 2K
- Replies
- 8
- Views
- 1K
- Replies
- 4
- Views
- 1K