-
This forum has been archived. New threads and replies may not be made. All add-ons/resources that are active should be migrated to the Resource Manager. See this thread for more information.
- Home
- Forums
- XenForo resources and add-ons
- Resource and add-on archive
- Template modifications [Archive]
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
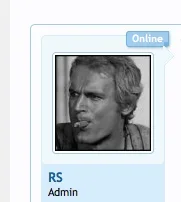
Show user is online
- Thread starter CyberAP
- Start date
JacquiiDesigns
Well-known member
Thanks so much for the sharing 
J.
J.
CyberAP
Well-known member
Change the position in the options.Installed, but appears way to high. How to fix this? Tried to adjust some of the values, but it just pushed everything further down..
View attachment 17721
Pope Viper
Well-known member
Someone made mention earlier of wrapping the avatar with a color border indicating status. Is this possible, or beyond the scope of this modification?
Sylar
Well-known member
That would actually be cool to see!Someone made mention earlier of wrapping the avatar with a color border indicating status. Is this possible, or beyond the scope of this modification?
Pope Viper
Well-known member
Not sure how that would reflect user online/offline status?
Pope Viper
Well-known member
No problem, I actually wouldn't mind seeing that info again, as it would help me regardless.
Thank you!
* Edit - Disregard, I found it!
Thank you!
* Edit - Disregard, I found it!
CyberAP
Well-known member
Nope. You could reply to the original addon thread and ask for that. It is easy to do really.Someone made mention earlier of wrapping the avatar with a color border indicating status. Is this possible, or beyond the scope of this modification?
Pope Viper
Well-known member
Unfortunately, it's currently beyond my abilities to do, so I'm dependent on the smart people.
F
Floris
Guest
yesSomeone made mention earlier of wrapping the avatar with a color border indicating status. Is this possible, or beyond the scope of this modification?
edit the template, use the var for the is online, and if so, color exception, else normal color.
DRE
Well-known member
Doesn't work.Example:
View attachment 16887
- Add in EXTRA.css template:
Code:.UserOnline { font-weight: bold; font-size: 10px; color: @contentBackground; background: #5791BA url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top; padding: 1px 5px; margin: -5px -5px 5px 5px; border: 1px solid #5791BA; border-radius: 3px; border-top-right-radius: 0px; display: block; float: right; position: relative; box-shadow: 1px 1px 3px rgba(0,0,0, 0.25); margin-left: -{xen:calc '@content.padding-right + 5'}px; } .UserOnline span { background-color: #5791BA; border-top-right-radius: 3px; position: absolute; top: -4px; right: -1px; width: 5px; height: 4px; } .UserOffline { font-weight: bold; font-size: 10px; color: @contentBackground; background: #5791BA url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top; padding: 1px 5px; margin: -5px -5px 5px 5px; border: 1px solid #5791BA; border-radius: 3px; border-top-right-radius: 0px; display: block; float: right; position: relative; box-shadow: 1px 1px 3px rgba(0,0,0, 0.25); opacity: 0.5; filter: alpha(opacity='50'); margin-left: -{xen:calc '@content.padding-right + 5'}px; } .UserOffline span { background-color: #5791BA; border-top-right-radius: 3px; position: absolute; top: -4px; right: -1px; width: 5px; height: 4px; } .UserOnlineInvisible { font-weight: bold; font-size: 10px; color: @contentBackground; background: #f4a135 url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top; padding: 1px 5px; margin: -5px -5px 5px 5px; border: 1px solid #f4a135; border-radius: 3px; border-top-right-radius: 0px; display: block; float: right; position: relative; box-shadow: 1px 1px 3px rgba(0,0,0, 0.25); margin-left: -{xen:calc '@content.padding-right + 5'}px; } .UserOnlineInvisible span { background-color: #f4a135; border-top-right-radius: 3px; position: absolute; top: -4px; right: -1px; width: 5px; height: 4px; }
You need to install the add on first: http://xenforo.com/community/threads/online-status-indicator-within-threads.8813/
Allan
Well-known member
Correct.You need to install the add on first: http://xenforo.com/community/threads/online-status-indicator-within-threads.8813/
DRE
Well-known member
I did and nothing happened.You need to install the add on first: http://xenforo.com/community/threads/online-status-indicator-within-threads.8813/
thunderup
Active member
Choose the style you want and you're ready to go!
What you need to do:
Thanks to Arik for making this hack!
- Download User Online Indicator
- Download instructions.txt
- Open Instructions.txt and follow them!
What do I need to do to align the text "Online" to the right on the long ribbon?
Smashbox
Member
A little coloring for your enjoyment.

Invisible = pink/purpleish

Invisible = pink/purpleish
Code:
.UserOnline
{
font-weight: bold;
font-size: 10px;
color: #ffffff;
background: #66cc00;
padding: 1px 5px;
margin: -5px -5px 5px 5px;
border: 1px solid #006600;
border-radius: 3px;
border-top-right-radius: 0px;
display: block;
float: right;
position: relative;
box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
margin-left: -{xen:calc '@content.padding-right + 5'}px;
}
.UserOffline
{
font-weight: bold;
font-size: 10px;
color: #ffffff;
background: #ff3333;
padding: 1px 5px;
margin: -5px -5px 5px 5px;
border: 1px solid #993333;
border-radius: 3px;
border-top-right-radius: 0px;
display: block;
float: right;
position: relative;
box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
margin-left: -{xen:calc '@content.padding-right + 5'}px;
}
.UserOnlineInvisible
{
font-weight: bold;
font-size: 10px;
color: #ffffff;
background: #ff66ff;
padding: 1px 5px;
margin: -5px -5px 5px 5px;
border: 1px solid #990066;
border-radius: 3px;
border-top-right-radius: 0px;
display: block;
float: right;
position: relative;
box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
margin-left: -{xen:calc '@content.padding-right + 5'}px;
}
.UserOnline span
{
background-color: #006600;
border-top-right-radius: 3px;
position: absolute;
top: -4px;
right: -1px;
width: 5px;
height: 4px;
}
.UserOffline span
{
background-color: #993333;
border-top-right-radius: 3px;
position: absolute;
top: -4px;
right: -1px;
width: 5px;
height: 4px;
}
.UserOnlineInvisible span
{
background-color: #990066;
border-top-right-radius: 3px;
position: absolute;
top: -4px;
right: -1px;
width: 5px;
height: 4px;
}AndreaMarucci
Well-known member
Beautiful!
Allan
Well-known member
do you have screen please ?A little coloring for your enjoyment.
Code:.UserOnline { font-weight: bold; font-size: 10px; color: #ffffff; background: #66cc00; padding: 1px 5px; margin: -5px -5px 5px 5px; border: 1px solid #006600; border-radius: 3px; border-top-right-radius: 0px; display: block; float: right; position: relative; box-shadow: 1px 1px 3px rgba(0,0,0, 0.25); margin-left: -{xen:calc '@content.padding-right + 5'}px; } .UserOffline { font-weight: bold; font-size: 10px; color: #ffffff; background: #ff3333; padding: 1px 5px; margin: -5px -5px 5px 5px; border: 1px solid #993333; border-radius: 3px; border-top-right-radius: 0px; display: block; float: right; position: relative; box-shadow: 1px 1px 3px rgba(0,0,0, 0.25); margin-left: -{xen:calc '@content.padding-right + 5'}px; } .UserOnlineInvisible { font-weight: bold; font-size: 10px; color: #ffffff; background: #ff66ff; padding: 1px 5px; margin: -5px -5px 5px 5px; border: 1px solid #990066; border-radius: 3px; border-top-right-radius: 0px; display: block; float: right; position: relative; box-shadow: 1px 1px 3px rgba(0,0,0, 0.25); margin-left: -{xen:calc '@content.padding-right + 5'}px; } .UserOnline span { background-color: #006600; border-top-right-radius: 3px; position: absolute; top: -4px; right: -1px; width: 5px; height: 4px; } .UserOffline span { background-color: #993333; border-top-right-radius: 3px; position: absolute; top: -4px; right: -1px; width: 5px; height: 4px; } .UserOnlineInvisible span { background-color: #990066; border-top-right-radius: 3px; position: absolute; top: -4px; right: -1px; width: 5px; height: 4px; }
Similar threads
- Question
- Replies
- 1
- Views
- 64
- Replies
- 0
- Views
- 543
- Question
- Replies
- 6
- Views
- 2K
- Replies
- 8
- Views
- 1K
- Replies
- 4
- Views
- 1K