Daniel Hood
Well-known member
Demo:
PHP:
$test = 123;
Code:
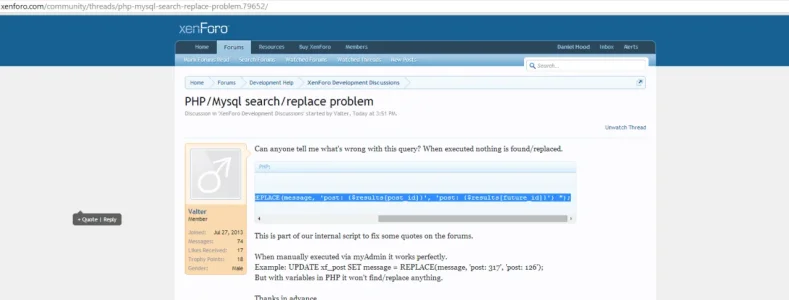
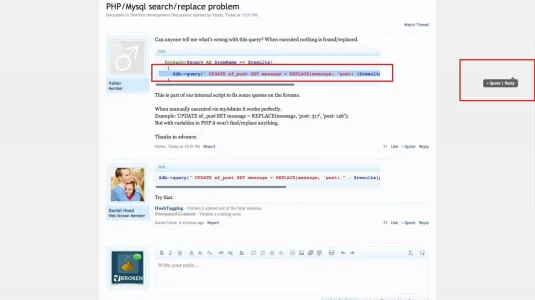
$('.something').doThings();Disregard. It's working fine here, it messed up when I quoted the query in this thread though: http://xenforo.com/community/threads/php-mysql-search-replace-problem.79652/
Figured it out. It's if there's more than one line, and you have to scroll horizontally to see the rest. If you highlight the line of code and then move your mouse down a line before releasing it pops up.
Attachments
Last edited: