DragonFlames
Active member
Hi,
After a recent import to XFMG latest version a lot of the images were rotated. No big deal and probably to do with the users fixing their rotation before upload to the old system but not knowing there was something in the image that could trigger an automated turn on some systems.
So, I have attempted to start to rotate them back to their correct state but I straight away found that the first image seemed to double in size when I did that. I can see no way for me to correct that other than to turn it back around to how it was. I can't see a way to fix this by doing things like downloading the original and uploading it to the same photo as a replacement, nor a way to regenerate the medium sized image from the full size one. So I have come to a halt.
To check it was not specific to my system I have uploaded the photo to the test area here. This is a link to it: https://xenforo.com/community/media/testing.1058/
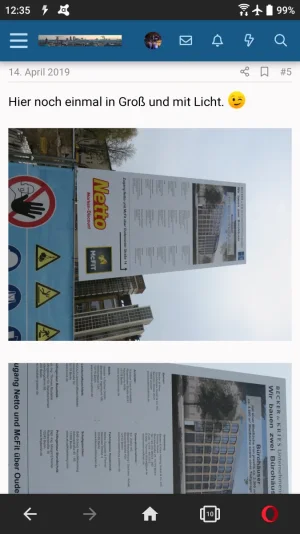
If turned upright as it should be it seems to double in size. Turn it back on its side and it seems to be fine, though that means the image shows water dripping sideways.
Seemed best to report this, hope it helps.
Steve
After a recent import to XFMG latest version a lot of the images were rotated. No big deal and probably to do with the users fixing their rotation before upload to the old system but not knowing there was something in the image that could trigger an automated turn on some systems.
So, I have attempted to start to rotate them back to their correct state but I straight away found that the first image seemed to double in size when I did that. I can see no way for me to correct that other than to turn it back around to how it was. I can't see a way to fix this by doing things like downloading the original and uploading it to the same photo as a replacement, nor a way to regenerate the medium sized image from the full size one. So I have come to a halt.
To check it was not specific to my system I have uploaded the photo to the test area here. This is a link to it: https://xenforo.com/community/media/testing.1058/
If turned upright as it should be it seems to double in size. Turn it back on its side and it seems to be fine, though that means the image shows water dripping sideways.
Seemed best to report this, hope it helps.
Steve