Steve F
Well-known member
Steve F submitted a new resource:
Message Controls Menu - Save space in responsive views :)
Read more about this resource...
Message Controls Menu - Save space in responsive views :)
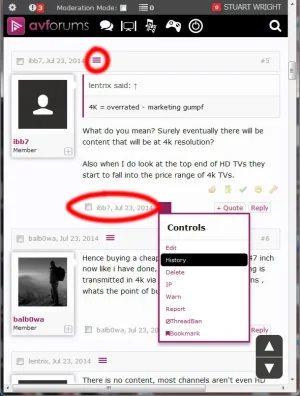
This small add-on adds a responsive menu in messages for the private controls. With it installed it does save quite a bit of space when viewing in the narrowest responsive views. This is already implemented in our XenBase framework, for the next release, that is used to build all our styles on @ https://pixelexit.com
The menu will show in Medium and Narrow Responsive views, any other views will show the default text links.
The idea derived from this...
Read more about this resource...