eva2000
Well-known member
Sort of related to https://xenforo.com/community/threa...oxy-to-slow-origin-servers.81774/#post-818153
Suggestion:
For Xenforo default image proxy url to be customised without the .php extension i.e. /proxy/ instead of /proxy.php similar to Digitalpoint's proxy image addon which serves proxied images from /proxy/image https://marketplace.digitalpoint.com/image-proxy.2306/item and maybe also make the proxy timeout adjustable within admin.php
Why



Suggestion:
For Xenforo default image proxy url to be customised without the .php extension i.e. /proxy/ instead of /proxy.php similar to Digitalpoint's proxy image addon which serves proxied images from /proxy/image https://marketplace.digitalpoint.com/image-proxy.2306/item and maybe also make the proxy timeout adjustable within admin.php
Why
- Seems to alleviate issues reported at https://xenforo.com/community/threads/how-sensitive-is-the-image-proxy-to-slow-origin-servers.81774/ for broken images
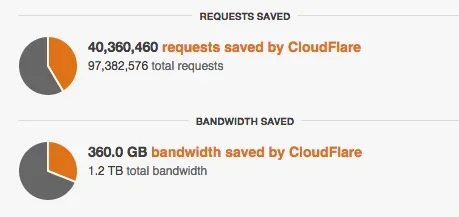
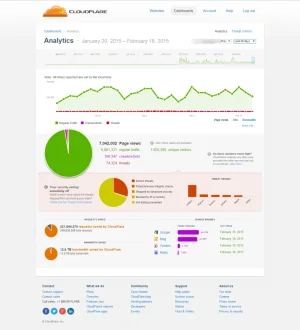
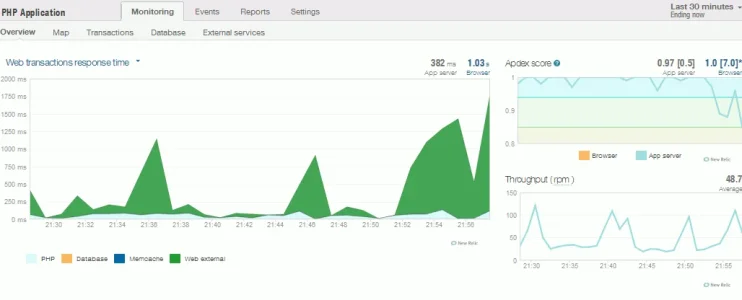
- I use Nginx with ngx_pagespeed module for better performance and pagespeed can't optimise proxy.php served images and auto convert to webp format using Xenforo default proxy image feature. While pagespeed can if the proxied images were served via /proxy/image without the .php extension - see benefits at https://community.centminmod.com/threads/benefits-of-ngx_pagespeed.1032/.



Last edited:
Upvote
49