Amin Sabet
Well-known member
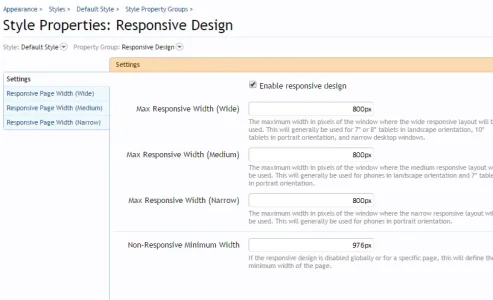
My question relates to how my sites (using mildly customized default XF 1.4 style) render on my phone (iPhone 6 Plus) vs my small tablets (Nexus 7, iPad Mini).
I have read this resource and the accompanying discussion: https://xenforo.com/community/resources/responsive-design.2193/
iPhone 6 Plus renders at 1242 × 2208 pixels
Nexus 7 (later model) renders at 1200 x 1900 pixels
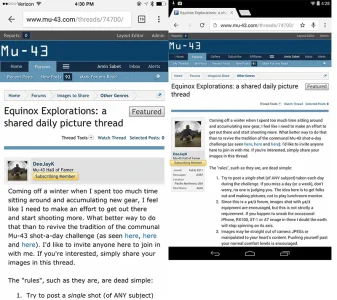
Here is how my site looks on iPhone 6 Plus (left) compared with Nexus 7 (right)

You can see how the avatar and member info are shown above the message text on the phone, and to the left of the message text on the tablet. On the tablet, the message text looks quite small at normal reading distances.
What I'd like is for the small tablets (7" Android tabs, iPad Mini), when used in portrait orientation, to render like a phone. How can I accomplish this?
I have read this resource and the accompanying discussion: https://xenforo.com/community/resources/responsive-design.2193/
iPhone 6 Plus renders at 1242 × 2208 pixels
Nexus 7 (later model) renders at 1200 x 1900 pixels
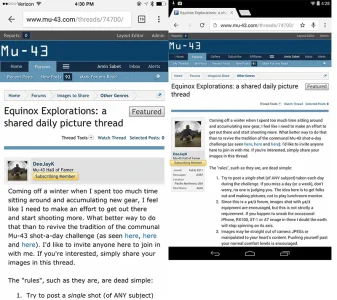
Here is how my site looks on iPhone 6 Plus (left) compared with Nexus 7 (right)

You can see how the avatar and member info are shown above the message text on the phone, and to the left of the message text on the tablet. On the tablet, the message text looks quite small at normal reading distances.
What I'd like is for the small tablets (7" Android tabs, iPad Mini), when used in portrait orientation, to render like a phone. How can I accomplish this?