Acid
Active member
Hey guys,
I currently upgraded our forum from 1.1 to 1.3, so yo know, it's kind of a big change with all the new features for me...
I really love the responsive design, but I can't seem to get it working correctly with one of the banners in my forum's header. Is it possible to resize or completely hide the banner while using the forum via mobile devices (small screens)? I use the <iframe> tag.
The site URL is http://forum.kajgana.com/
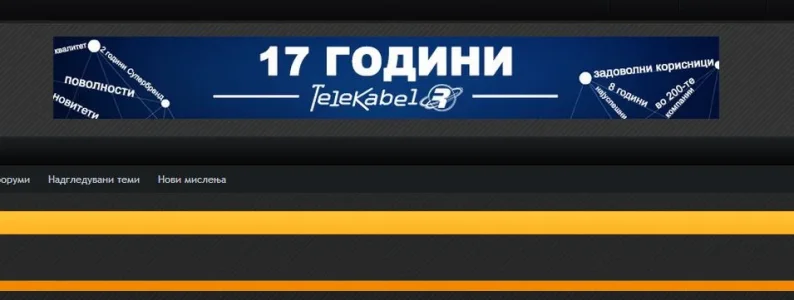
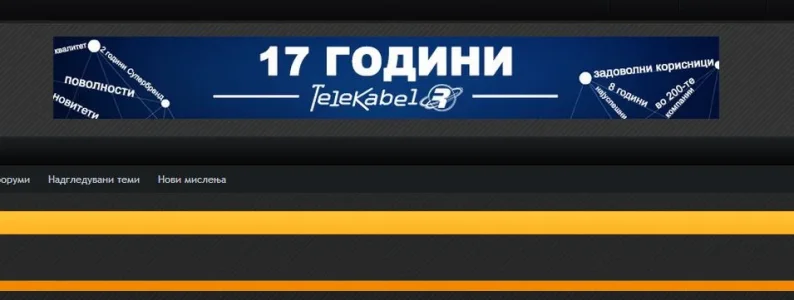
This is the banner that needs to shrink or disappear when I'm resizing the style...

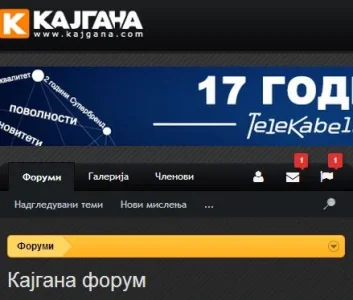
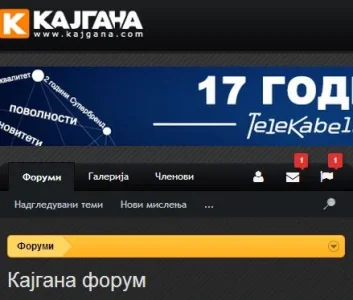
This is how the banner looks on small sized screens:

Any ideas?
I currently upgraded our forum from 1.1 to 1.3, so yo know, it's kind of a big change with all the new features for me...
I really love the responsive design, but I can't seem to get it working correctly with one of the banners in my forum's header. Is it possible to resize or completely hide the banner while using the forum via mobile devices (small screens)? I use the <iframe> tag.
The site URL is http://forum.kajgana.com/
This is the banner that needs to shrink or disappear when I'm resizing the style...

This is how the banner looks on small sized screens:

Any ideas?