CarlosMST
Member
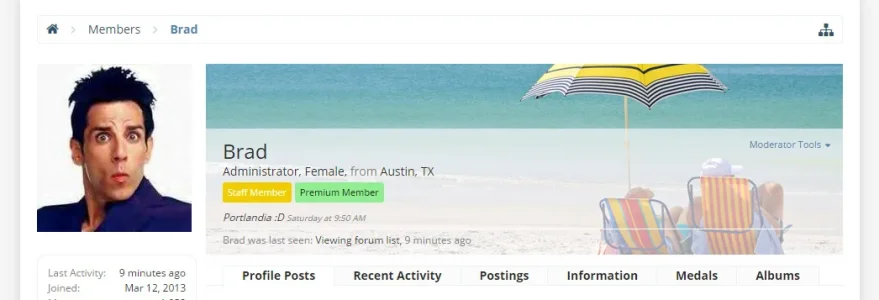
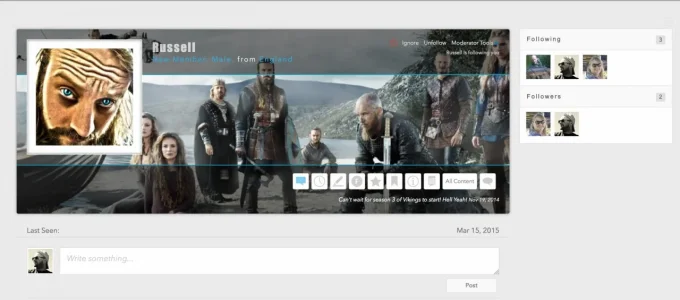
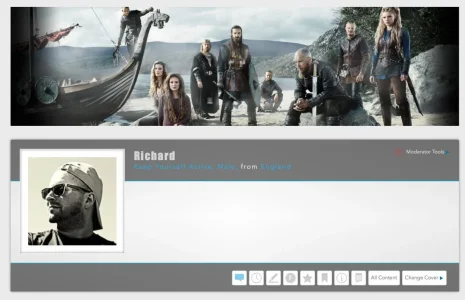
Very Nice User Profile Page @ChojoI've made a quick concept about your addon. I don't know if its possible, but something like that would be very nice imo. Maybe even make the avatar a little bit bigger.
@Nobita.Kun What is the possibilty to change the layout of your addon to the suggestion of @Chojo ?
Thanks!