Bionic Rooster
Well-known member
Good to hear
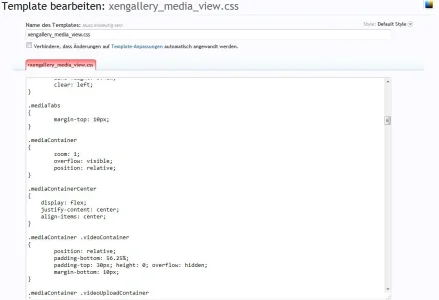
That's the problem I had too. Too many styles, and child styles and editing the wrong css didn't help either LMAO
That's the problem I had too. Too many styles, and child styles and editing the wrong css didn't help either LMAO