Hi,
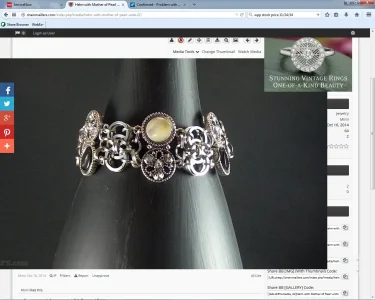
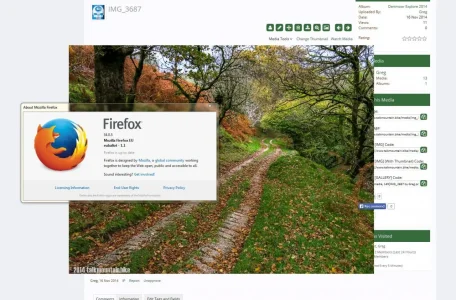
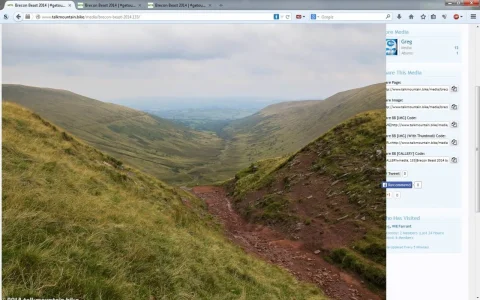
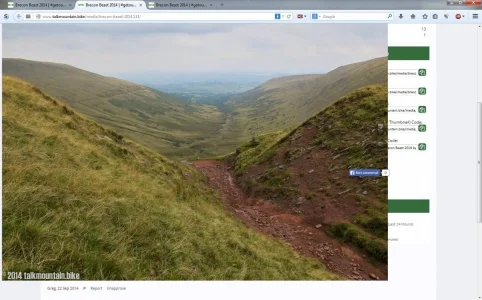
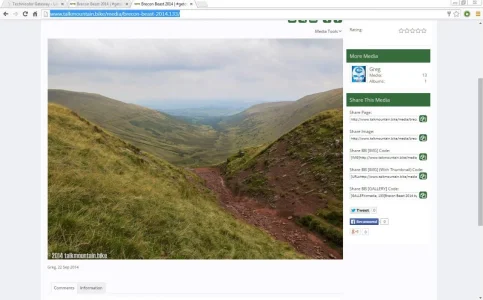
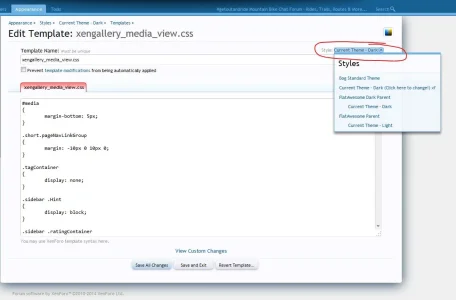
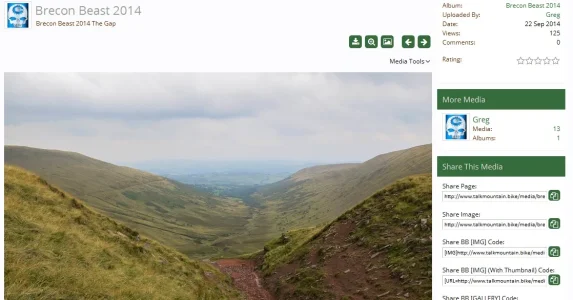
since the update to 1.0.1 the dynamic resizing of Images does not work.
https://www.dropbox.com/s/b012dyi756nbxta/Screenshot 2014-12-02 21.10.51.png?dl=0
How can I fix this?
since the update to 1.0.1 the dynamic resizing of Images does not work.
https://www.dropbox.com/s/b012dyi756nbxta/Screenshot 2014-12-02 21.10.51.png?dl=0
How can I fix this?