digitalpoint
Well-known member
- Affected version
- 2.2.12
I feel like I can't possibly be the only one that runs into this, but I couldn't find an existing bug report...
Pasting code snippets (and more specifically tabs) is screwy when in WYSIWYG editor mode...
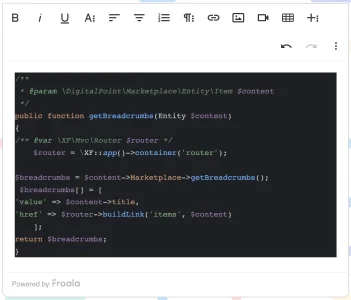
In BBCode mode (not WYSIWYG), it works as expected:
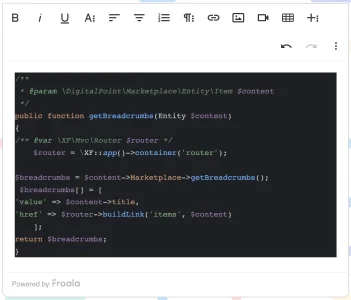
The same editor box, but in WYSIWYG mode and it's this:
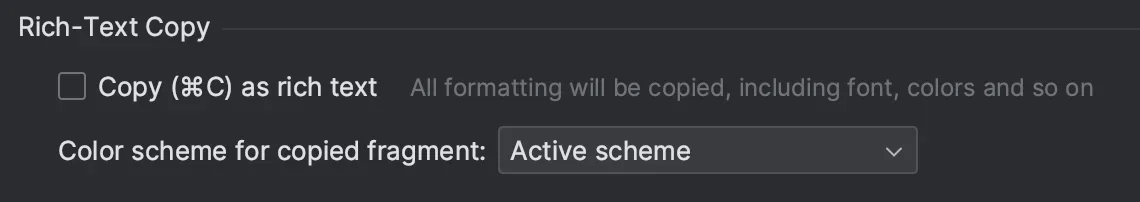
Froala always removes tabs and no option to disable that (not sure why, it's stupid if you ask me):

I dug a little further, and Froala requires the use of the
in editor.js (comments are my own):
This was with Chrome/Mac. Wouldn't it make sense to always convert tab to spaces since Froala always removes tabs rather than only when it thinks it's plain text and no other types are available?
Pasting code snippets (and more specifically tabs) is screwy when in WYSIWYG editor mode...
In BBCode mode (not WYSIWYG), it works as expected:
PHP:
/**
* @param \DigitalPoint\Marketplace\Entity\Item $content
*/
public function getBreadcrumbs(Entity $content)
{
/** @var \XF\Mvc\Router $router */
$router = \XF::app()->container('router');
$breadcrumbs = $content->Marketplace->getBreadcrumbs();
$breadcrumbs[] = [
'value' => $content->title,
'href' => $router->buildLink('items', $content)
];
return $breadcrumbs;
}The same editor box, but in WYSIWYG mode and it's this:
PHP:
/**
* @param \DigitalPoint\Marketplace\Entity\Item $content
*/
public function getBreadcrumbs(Entity $content)
{
/** @var \XF\Mvc\Router $router */
$router = \XF::app()->container('router');
$breadcrumbs = $content->Marketplace->getBreadcrumbs();
$breadcrumbs[] = [
'value' => $content->title,
'href' => $router->buildLink('items', $content)
];
return $breadcrumbs;
}Froala always removes tabs and no option to disable that (not sure why, it's stupid if you ask me):

I dug a little further, and Froala requires the use of the
paste.beforeCleanup event to convert tabs to spaces (Froala always removes tabs). XenForo is using it to convert tabs to spaces, but it seems like it has issues with the logic of when to do it.in editor.js (comments are my own):
JavaScript:
ed.events.on('paste.before', function(e)
{
isPlainPaste = false;
if (e && e.clipboardData && e.clipboardData.getData)
{
var types = '',
clipboard_types = e.clipboardData.types;
// at this point, clipboard_types = ["text/plain", "text/html", "text/rtf"]
if (ed.helpers.isArray(clipboard_types))
{
for (var i = 0 ; i < clipboard_types.length; i++)
{
types += clipboard_types[i] + ';';
}
}
else
{
types = clipboard_types;
}
if (
/text\/plain/.test(types) && !ed.browser.mozilla
&& !/text\/html/.test(types)
&& (!/text\/rtf/.test(types) || !ed.browser.safari)
)
{
isPlainPaste = true;
}
// now isPlainPaste = false;
}
});
ed.events.on('paste.beforeCleanup', function(content)
{
// not going to do it because isPlainPaste = false;
if (isPlainPaste)
{
content = content
.replace(/\t/g, ' ')
.replace(/ /g, ' ')
.replace(/ /g, ' ')
.replace(/> /g, '> ');
}
// .......
}This was with Chrome/Mac. Wouldn't it make sense to always convert tab to spaces since Froala always removes tabs rather than only when it thinks it's plain text and no other types are available?