I understand the argument posed by
@Chris D that it is a checkbox (per code), and therefore should 'function' as one.
With that said, I would side with
@Lukas W. on this one because its design is not what you would see as a standard checkbox (a box, either plain HTML or stylized with CSS to appear as a box)--it's an eye.
It's an eye like on most platforms.
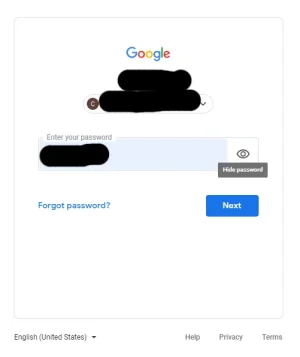
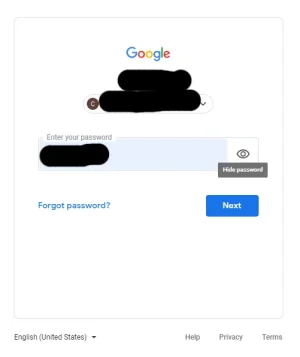
Even though Google, etc., don't utilize (from what I can tell, just inspecting Google but can't replicate the cursor in a screenshot) the checkbox method to "show password", they do implement the pointer over the cursor because it is a clickable action, and not a selectable one as a checkbox would be, per se.
Google's sign in screen (show password is a pointer):

Therefore, my argument would be standardization across platforms to alleviate user experience confusion.