AddonsLab
Well-known member
AddonsLab submitted a new resource:
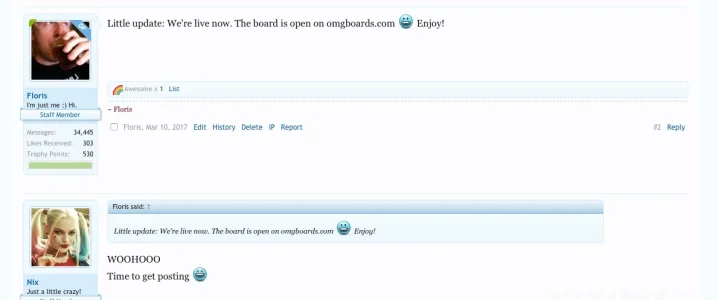
Original Poster Highlight by AddonsLab - Highlight the original poster in the threads with a ribbon on original poster's avatar
Read more about this resource...
Original Poster Highlight by AddonsLab - Highlight the original poster in the threads with a ribbon on original poster's avatar
The add-on adds a ribbon on original poster's avatar to highlight the user who started the thread.
View attachment 150226
Demo at: https://addonslab.com/threads/testing-the-original-poster-addon.1/
The support will be provided here via the Discussion Thread.
If you are using the add-on please consider to rate it and let us know your thoughts.
Thank you!
Read more about this resource...