DragonByte Tech
Well-known member
- Affected version
- 2.0.4
Consider the following HTML:
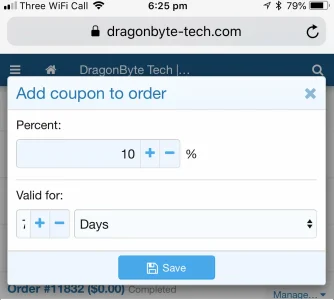
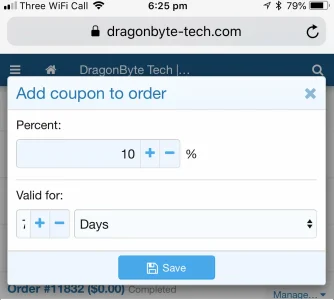
This is the result in Safari on iOS 11.3:

It works fine when viewing in Responsive Design Mode in Safari on macOS:

Fillip
HTML:
<xf:formrow rowtype="input"
label="{{ phrase('dbtech_ecommerce_valid_for') }}">
<div class="inputGroup">
<xf:numberbox name="length_amount" value="7" min="1" max="255" />
<span class="inputGroup-splitter"></span>
<xf:select name="length_unit" value="day" class="input--inline">
<xf:option value="day">{{ phrase('days') }}</xf:option>
<xf:option value="month">{{ phrase('months') }}</xf:option>
<xf:option value="year">{{ phrase('years') }}</xf:option>
</xf:select>
</div>
</xf:formrow>This is the result in Safari on iOS 11.3:

It works fine when viewing in Responsive Design Mode in Safari on macOS:

Fillip