Stuart Wright
Well-known member
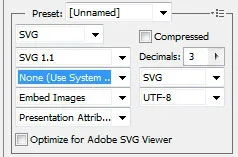
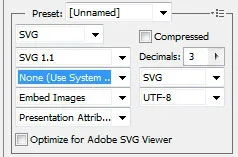
Hopefully someone can help with this problem. I've created an SVG from Adobe Illustrator. I like SVGs because they look great no matter how much you zoom in and they are supported on all the browsers that matter: http://caniuse.com/#search=svg
It's been created from fonts (Webdings and Stencil) and as such saves as just 1k in size. I've not outlined it as that ramps the size up to 18k.

It renders fine on all the browsers I've tried

except in Safari on iOS

Does anyone have any ideas on how to fix this on iOS without saving it as an outlined SVG?
If you want to see it in action then visit https://www.AVForums.com as a guest so you get the cookie message. (I've added a welcome message to the start of this phrase).
Thanks.
It's been created from fonts (Webdings and Stencil) and as such saves as just 1k in size. I've not outlined it as that ramps the size up to 18k.

It renders fine on all the browsers I've tried

except in Safari on iOS

Does anyone have any ideas on how to fix this on iOS without saving it as an outlined SVG?
If you want to see it in action then visit https://www.AVForums.com as a guest so you get the cookie message. (I've added a welcome message to the start of this phrase).
Thanks.