sbj
Well-known member
- Affected version
- 2.1
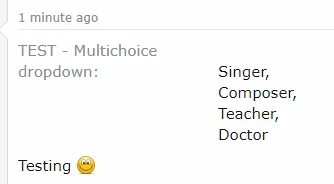
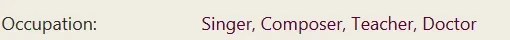
For multiple-choice drop down custom fields, the system enters a comma after each value for the output display.

This is expected I guess.
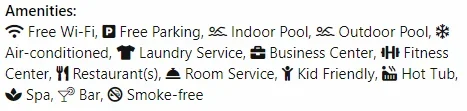
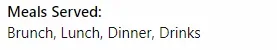
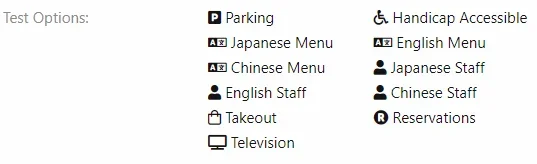
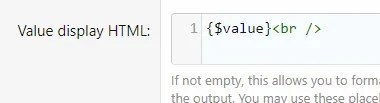
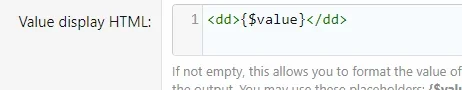
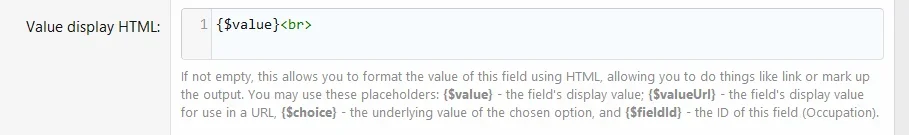
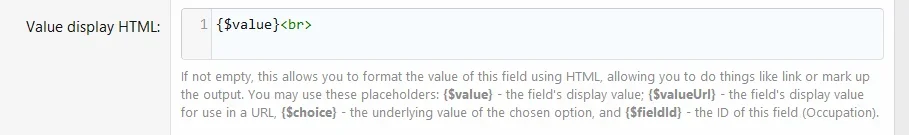
Now when we use the value display html as allowed like this to have the output display as a list

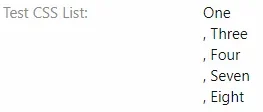
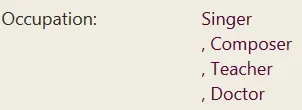
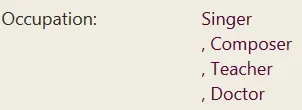
then we get this:

So there is a trailing comma. The html break is applied after the value but before the comma. I believe this is a bug.
If the system enters a comma, it should treat it as a part of the value, so the used html is applied to it. Right now we have no control over the trailing comma.
If this is as "designed", can we get an instruction on how to manipulate this behaviour to our liking, please? Thanks.
This is expected I guess.
Now when we use the value display html as allowed like this to have the output display as a list

then we get this:

So there is a trailing comma. The html break is applied after the value but before the comma. I believe this is a bug.
If the system enters a comma, it should treat it as a part of the value, so the used html is applied to it. Right now we have no control over the trailing comma.
If this is as "designed", can we get an instruction on how to manipulate this behaviour to our liking, please? Thanks.
Last edited: