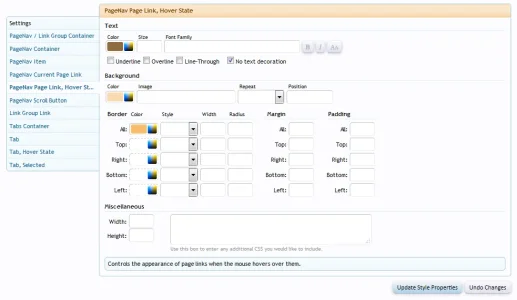
When you hover over the pagination items, this it what they look like (6):

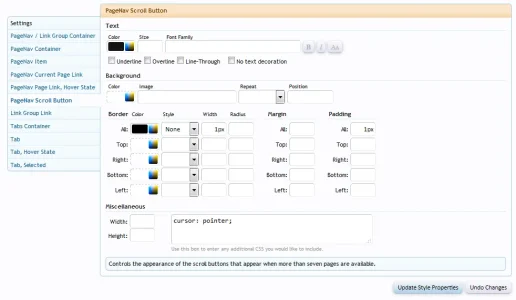
However, though this may be as designed, something's overwriting the border coming from the PageNav Page Link, Hover State style property when hovering over the pagination scroll arrow:

And that something is:

Specifying a style of solid and a width of 1px here seems to resolve that:

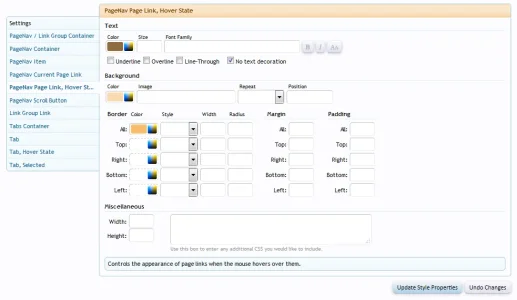
However, that causes the hover background to become uneven on the pagination scroll arrow and the pagination items to the right of the pagination scroll arrow to shift a bit when hovering over the pagination scroll arrow:

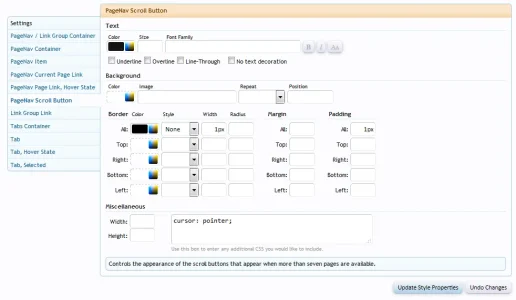
Back in the PageNav Scroll Button style property, removing the 1px padding resolves the hover background being uneven, but the pagination items to the right of the pagination scroll arrow still shift:

The shifting can't really been in the screenshots, but it's there.
It's not really the nicest of fixes, so if this is deemed fix-worthy, I'm sure the developers will have a better solution, as always.

However, though this may be as designed, something's overwriting the border coming from the PageNav Page Link, Hover State style property when hovering over the pagination scroll arrow:

And that something is:

Specifying a style of solid and a width of 1px here seems to resolve that:

However, that causes the hover background to become uneven on the pagination scroll arrow and the pagination items to the right of the pagination scroll arrow to shift a bit when hovering over the pagination scroll arrow:

Back in the PageNav Scroll Button style property, removing the 1px padding resolves the hover background being uneven, but the pagination items to the right of the pagination scroll arrow still shift:

The shifting can't really been in the screenshots, but it's there.
It's not really the nicest of fixes, so if this is deemed fix-worthy, I'm sure the developers will have a better solution, as always.