ibaker
Well-known member
The main menu is prime real estate and with many great addons being created for XF it has become more and more apparent to me that many may need to move the Visitor Tabs of Username, Inbox, Alerts and Log Out off the main menu. There is a how to guide of achieving this putting them into the Moderator bar but to the normal user this also takes up extra vertical space. Also, to me a user should login and logout from the same spot on my site.
Thanks to Forsaken for guidance in his thread on how to move them to the Moderator Bar HERE
To move just the Logout and make it the same as the Login, follow the steps HERE
So the following is how I moved them all to the header making them look the same as the Login/Register tab. I am putting it here as I believe that it may not be perfect and one of the great CSS/Developers here may be able to offer assistance in improving it further...hope it helps someone.
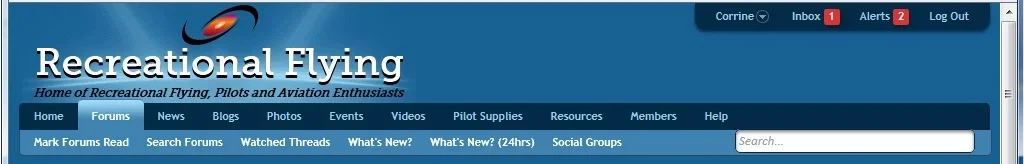
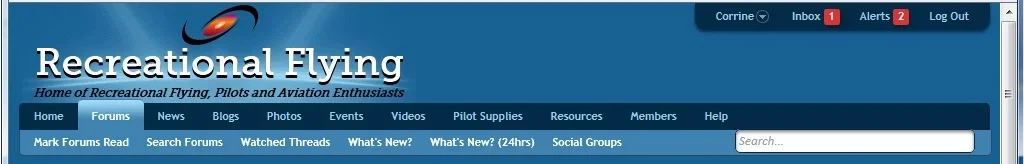
This is what it looks like on my site:

Step 1: navigation_visitor_tab template
Right after:
ADD
AND at the very end of the template also add:
Next, find 2 instances of:
AND REMOVE THEM
Also in the navigation_visitor_tab template, find this block of code and remove it BUT save it in a text editor like Notepad as the same code will need to be placed in the navigation template (see Step 2)
Step 2: navigation template
Find this code:
AND insert the code you removed in Step 1 right after it
Next, find this code:
AND REMOVE IT
Step 3: header template
Right after:
ADD
Step 4: EXTRA.css template
Add the following css styling code:
Step 5: Finally, the red alert balloons need to be moved down inline with the Inbox and Alerts links. To do this open Style Properties -> Header and Navigation -> Alert Balloon and in the css box:
Remove position: absolute; and add display: inline-block;
Remove right: 2px;
Remove top: -12px;
Next, change the Text Size in the properties from 9px to 11px to make the number in the red box stand out more
That is it
If you use a style which adds a few pixels to the top of a menu tab, like I do as shown in the image above with the "Forums" tab highlighted, then you will need to perform these extra steps to make the Username menu tab hover the same size as the tab. To do this...
Step 1:
Add the following css style code to the EXTRA.css template:
Step 2:
In the navigation_visitor_tab template find:
AND replace it with:
Hope someone else finds this useful and please, if there is a better, more efficient way of doing this, I would be grateful if you could let me know
Thanks to Forsaken for guidance in his thread on how to move them to the Moderator Bar HERE
To move just the Logout and make it the same as the Login, follow the steps HERE
So the following is how I moved them all to the header making them look the same as the Login/Register tab. I am putting it here as I believe that it may not be perfect and one of the great CSS/Developers here may be able to offer assistance in improving it further...hope it helps someone.
This is what it looks like on my site:

Step 1: navigation_visitor_tab template
Right after:
Code:
<xen:edithint template="navigation.css" />
Code:
<div class="navTabs">
Code:
</div>
Code:
<span class="arrow"></span>Also in the navigation_visitor_tab template, find this block of code and remove it BUT save it in a text editor like Notepad as the same code will need to be placed in the navigation template (see Step 2)
Code:
<xen:if is="{$tabs.account.selected}">
<li class="navTab selected PopupClosed">
<div class="tabLinks">
<div class="primaryContent menuHeader">
<h3>{$tabs.account.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<xen:hook name="navigation_tabs_account">
<li><a href="{xen:link account/personal-details}">{xen:phrase personal_details}</a></li>
<li><a href="{xen:link conversations}">{xen:phrase conversations}</a></li>
<li><a href="{xen:link account/news-feed}">{xen:phrase your_news_feed}</a></li>
<li><a href="{xen:link account/likes}">{xen:phrase likes_youve_received}</a></li>
</xen:hook>
</ul>
</div>
</li>Step 2: navigation template
Find this code:
Code:
<!-- no selection -->
<xen:if is="!{$selectedTab}">
<li class="navTab selected"><div class="tabLinks"></div></li>
</xen:if>Next, find this code:
Code:
<xen:if is="{$visitor.user_id}"><xen:include template="navigation_visitor_tab" /></xen:if>Step 3: header template
Right after:
Code:
<xen:hook name="header">
<div id="header">
Code:
<xen:if is="{$visitor.user_id}">
<div class="pageWidth">
<span class="user_menu">
<xen:include template="navigation_visitor_tab" />
</span>
</div>
</xen:if>Step 4: EXTRA.css template
Add the following css styling code:
Code:
/* USER MENU */
.user_menu
{
background-color: @primaryDarker;
padding: 0 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
box-shadow: 0px 2px 5px @primaryDarker;
float:right;
}Step 5: Finally, the red alert balloons need to be moved down inline with the Inbox and Alerts links. To do this open Style Properties -> Header and Navigation -> Alert Balloon and in the css box:
Remove position: absolute; and add display: inline-block;
Remove right: 2px;
Remove top: -12px;
Next, change the Text Size in the properties from 9px to 11px to make the number in the red box stand out more
That is it
If you use a style which adds a few pixels to the top of a menu tab, like I do as shown in the image above with the "Forums" tab highlighted, then you will need to perform these extra steps to make the Username menu tab hover the same size as the tab. To do this...
Step 1:
Add the following css style code to the EXTRA.css template:
Code:
.account_selected
{
color: @primaryDark !important;
background: @primaryLight url('@imagePath/xenforo/gradients/tab-unselected-25px-light.png') repeat-x top;
border-radius: 3px;
}
.account_selected a
{
color: @primaryDark !important;
text-shadow: 1px 1px 2px white;
}Step 2:
In the navigation_visitor_tab template find:
Code:
{xen:if $tabs.account.selected, 'selected'}
Code:
{xen:if $tabs.account.selected, 'account_selected'}Hope someone else finds this useful and please, if there is a better, more efficient way of doing this, I would be grateful if you could let me know