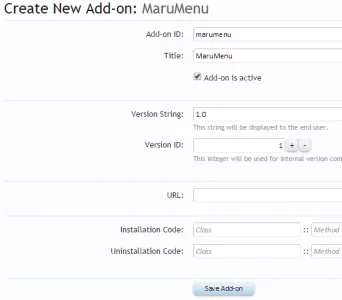
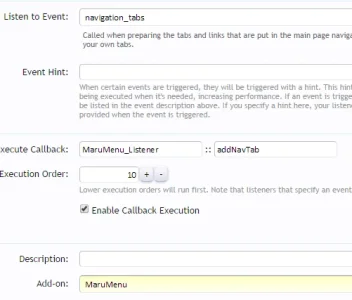
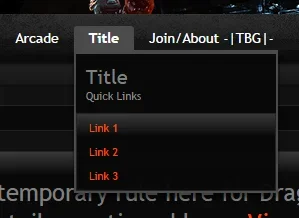
So I know how to add links to existing tabs, but I don't know how to make new tabs entirely. I know I'd add it to the navigation template with a similar code to the other tabs, such as Members, but that's about it.
Anyway, I've just finished rearranging the Forum tab and want to create a new tab called Community and include Forum Rules, Radio, and Social Groups in it. I know Jake has Nodes as Tabs, which is installed, but that just adds tabs to the navigation.
Code:
<xen:if is="{$tabs.members}">
<li class="navTab members {xen:if $tabs.members.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$tabs.members.href}" class="navLink">{$tabs.members.title}</a>
<a href="{$tabs.members.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$tabs.members.selected}, 'tabLinks', 'Menu JsOnly tabMenu'} membersTabLinks">
<div class="primaryContent menuHeader">
<h3>{$tabs.members.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
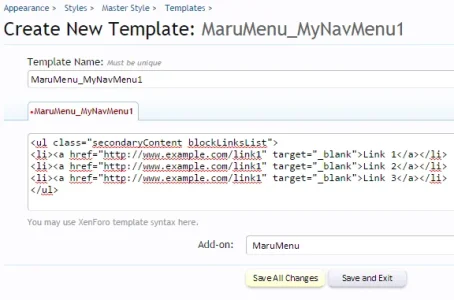
<ul class="secondaryContent blockLinksList">
<xen:hook name="navigation_tabs_members">
<li><a href="{xen:link members}">{xen:phrase notable_members}</a></li>
<xen:if is="{$xenOptions.enableMemberList}"><li><a href="{xen:link members/list}">{xen:phrase registered_members}</a></li></xen:if>
<li><a href="{xen:link online}">{xen:phrase current_visitors}</a></li>
<xen:if is="{$xenOptions.enableNewsFeed}"><li><a href="{xen:link recent-activity}">{xen:phrase recent_activity}</a></li></xen:if>
<xen:if is="{$canViewProfilePosts}"><li><a href="{xen:link find-new/profile-posts}">{xen:phrase new_profile_posts}</a></li></xen:if>
</xen:hook>
</ul>
</div>
</li>
</xen:if>Anyway, I've just finished rearranging the Forum tab and want to create a new tab called Community and include Forum Rules, Radio, and Social Groups in it. I know Jake has Nodes as Tabs, which is installed, but that just adds tabs to the navigation.