vexx
Active member
Hey guys,
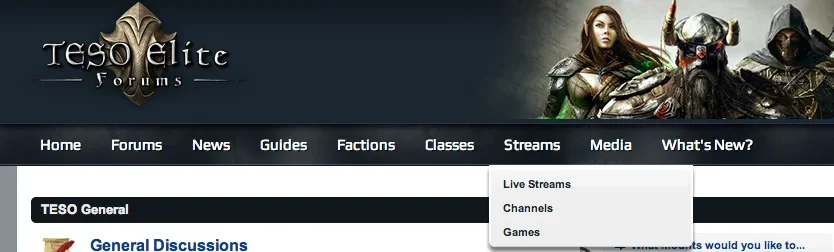
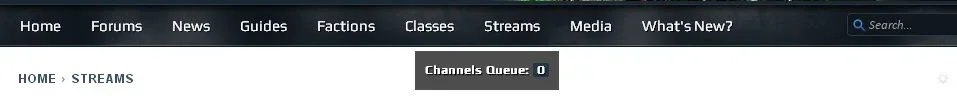
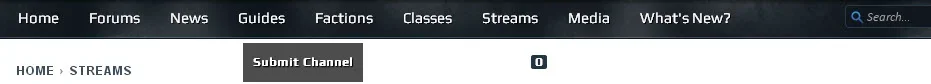
I've upgraded my XF installation to the latest release, 1.1.5. I've compared all the outdated templates..did the necessary modifications..the works. The only problem I have now, are the extra tabs from the navbar template. More specific, when the extra navbar menu is "selected", the pop-up menu doesn't show anymore as intended. I'm gonna give the examples live from my site instead of screenshots.
The site is: www.tesoelite.com
As you can see from the navbar, when selecting the Media or Streams menus, the popoups show weird and the selected menu is a weird blue thing. To have a better idea, those menus should've looked as the What's New menu (last item) both when selected or not.
Here's the code for the extra tabs template:
Here's the code for the What's New menu:
As you can see, after many hours of trying to figure out what the hell is happening, I made the css calls to be almost identical to the What's New tab, thinking that it'll work...no it didn't.
This is the 1.1.5 extra tabs template that was upgraded to, but doesn't work:
Long story short, I'm desperate, have no idea why is this broken and I don't know if I missed anything at the upgrade when I revereted the outdated styles. Help!
I've upgraded my XF installation to the latest release, 1.1.5. I've compared all the outdated templates..did the necessary modifications..the works. The only problem I have now, are the extra tabs from the navbar template. More specific, when the extra navbar menu is "selected", the pop-up menu doesn't show anymore as intended. I'm gonna give the examples live from my site instead of screenshots.
The site is: www.tesoelite.com
As you can see from the navbar, when selecting the Media or Streams menus, the popoups show weird and the selected menu is a weird blue thing. To have a better idea, those menus should've looked as the What's New menu (last item) both when selected or not.
Here's the code for the extra tabs template:
Code:
<!-- extra tabs: middle -->
<xen:if is="{$extraTabs.middle}">
<xen:foreach loop="$extraTabs.middle" key="$extraTabId" value="$extraTab">
<xen:if is="{$extraTab.linksTemplate}">
<li class="navTab {$extraTabId} {xen:if $extraTab.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}</a>
<a href="{$extraTab.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$extraTab.selected}, 'tabLinks', 'Menu JsOnly tabMenu'}">
{xen:raw $extraTab.linksTemplate}
</div>
</li>
<xen:else />
<li class="navTab {$extraTabId} {xen:if $extraTab.selected, 'selected', 'PopupClosed'}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}</a>
<xen:if is="{$extraTab.selected}"><div class="tabLinks"></div></xen:if>
</li>
</xen:if>
</xen:foreach>
</xen:if>Here's the code for the What's New menu:
Code:
<!-- what's new? -->
<li class="navTab forums {xen:if $tabs.find-new.selected, 'selected', 'Popup PopupControl PopupClosed'}"><a href="{xen:link 'find-new/threads'}" class="navLink">{xen:phrase whats_new}</a>
<a href="{$tabs.find-new.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$tabs.find-new.selected}, 'tabLinks', 'Menu JsOnly tabMenu'}">
<div class="primaryContent menuHeader">
<h3>{$tabs.forums.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<li><a href="{xen:link recent-activity}">{xen:phrase recent_activity}</a></li>
<xen:if is="{$user.user_id} != {$visitor.user_id}"><li><a href="{xen:link 'account/news-feed'}" class="navLink">{xen:phrase your_news_feed}</a></li></xen:if>
<xen:if is="{$visitor.user_id}"><li><a href="{xen:link 'watched/threads'}">{xen:phrase watched_threads}</a></li></xen:if>
<li><a href="{xen:link online}">{xen:phrase current_visitors}</a></li>
</ul>
</div>
</li>As you can see, after many hours of trying to figure out what the hell is happening, I made the css calls to be almost identical to the What's New tab, thinking that it'll work...no it didn't.
This is the 1.1.5 extra tabs template that was upgraded to, but doesn't work:
Code:
<!-- forums -->
<xen:if is="{$tabs.forums}">
<li class="navTab forums {xen:if $tabs.forums.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$tabs.forums.href}" class="navLink">{$tabs.forums.title}</a>
<a href="{$tabs.forums.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$tabs.forums.selected}, 'tabLinks', 'Menu JsOnly tabMenu'} forumsTabLinks">
<div class="primaryContent menuHeader">
<h3>{$tabs.forums.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<xen:hook name="navigation_tabs_forums">
<xen:if is="{$visitor.user_id}"><li><a href="{xen:link 'forums/-/mark-read', $forum, 'date={$serverTime}'}" class="OverlayTrigger">{xen:phrase mark_forums_read}</a></li></xen:if>
<xen:if is="{$canSearch}"><li><a href="{xen:link search, '', 'type=post'}">{xen:phrase search_forums}</a></li></xen:if>
<xen:if is="{$visitor.user_id}"><li><a href="{xen:link 'watched/threads'}">{xen:phrase watched_threads}</a></li></xen:if>
<li><a href="{xen:link 'find-new/threads'}" rel="nofollow">{xen:phrase whats_new}</a></li>
</xen:hook>
</ul>
</div>
</li>
</xen:if>Long story short, I'm desperate, have no idea why is this broken and I don't know if I missed anything at the upgrade when I revereted the outdated styles. Help!