I'd like to add a "View Likes" link in the controls bar to the right of Like / Unlike (it's shown differently below, but yeah) that will bring up the like listings overlay (rather than having to wait for four or more people to like the content); in addition, if there are no likes, the link will not display.
How can I accomplish this? I've already managed to hide the likes bar with CSS.
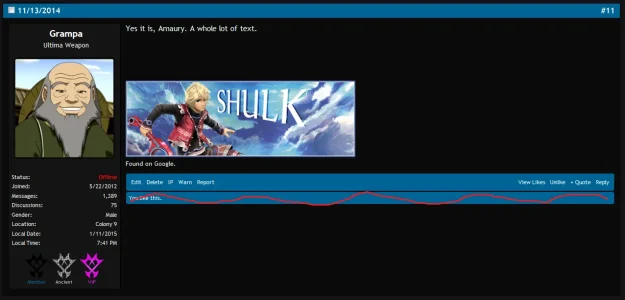
Here's a mockup:

Thanks!
How can I accomplish this? I've already managed to hide the likes bar with CSS.
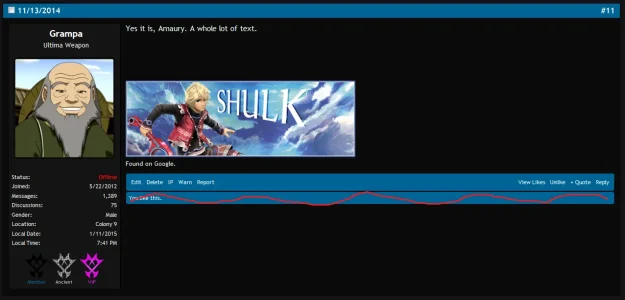
Here's a mockup:

Thanks!