Amana.Interiors
Member
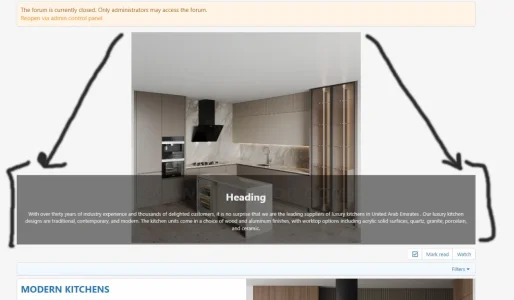
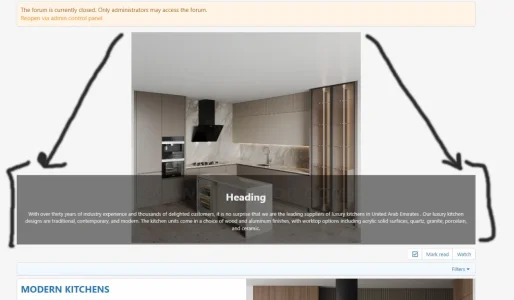
im trying to add image which there is text written everything was ok but this image i couild.t control the size to be a backround of the text or at lest

here is my html code
and
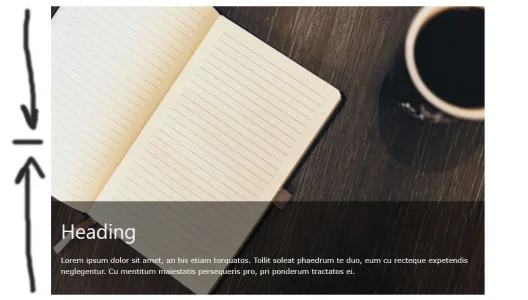
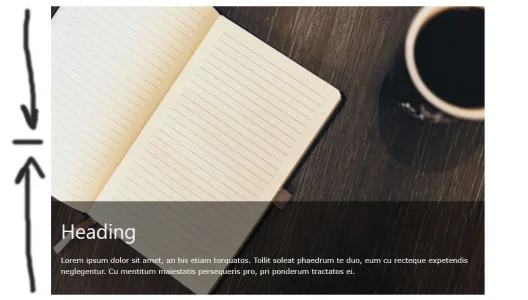
i need it in the end to be similar to this one ..


here is my html code
HTML:
<div class="container">
<img src="/media/6037214.jpg" alt="Notebook" style="width:50%;">
<div class="content">
<h1>Heading</h1>
<p>text here more</p>
</div>
</div>and
CSS:
.container {
position: relative;
text-align: center;
color: white;
}
.container .content {
position: absolute; /* Position the background text */
bottom: 0; /* At the bottom. Use top:0 to append it to the top */
background: rgb(0, 0, 0); /* Fallback color */
background: rgba(0, 0, 0, 0.5); /* Black background with 0.5 opacity */
color: #f1f1f1; /* Grey text */
width: 100%; /* Full width */
padding: 20px; /* Some padding */
}i need it in the end to be similar to this one ..