Not a bug per se, but a possible mislabeling. My friend and I were talking about this:
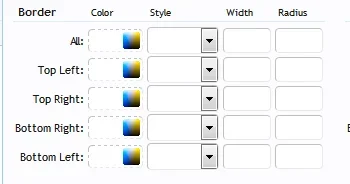
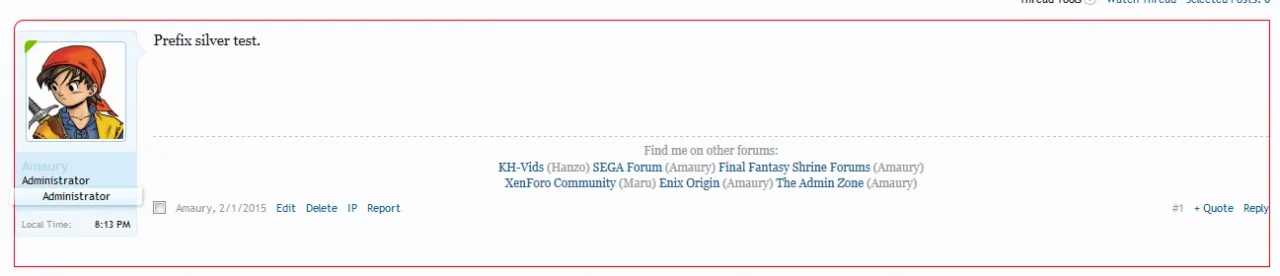
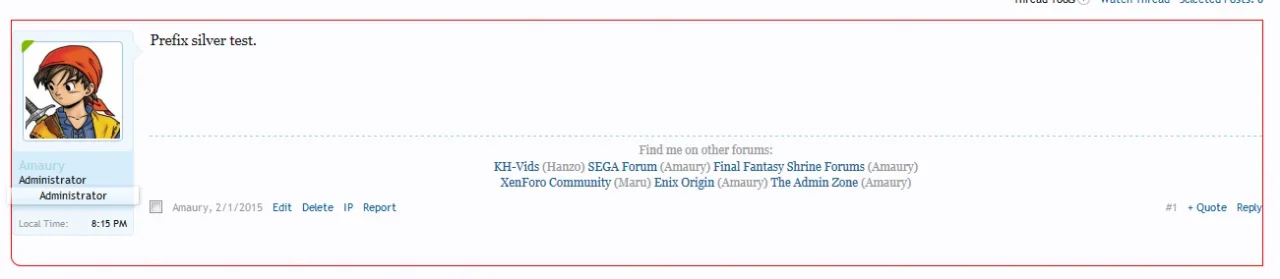
So, using the Message Container style property to demonstrate, adding 10px to Top gets the top-left:

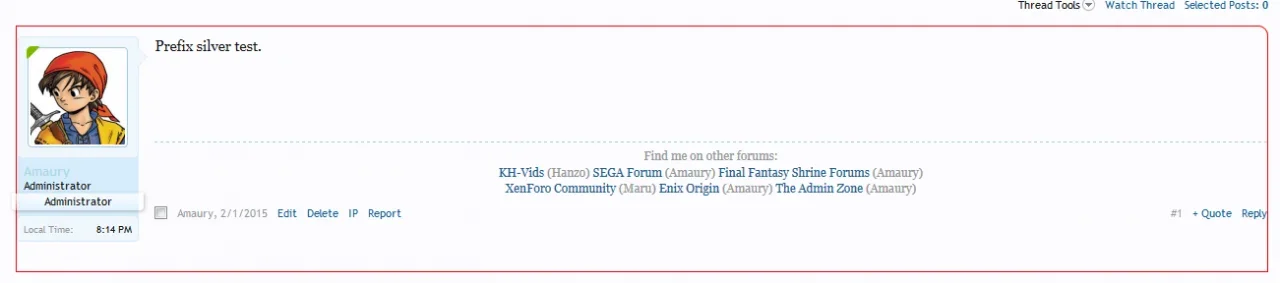
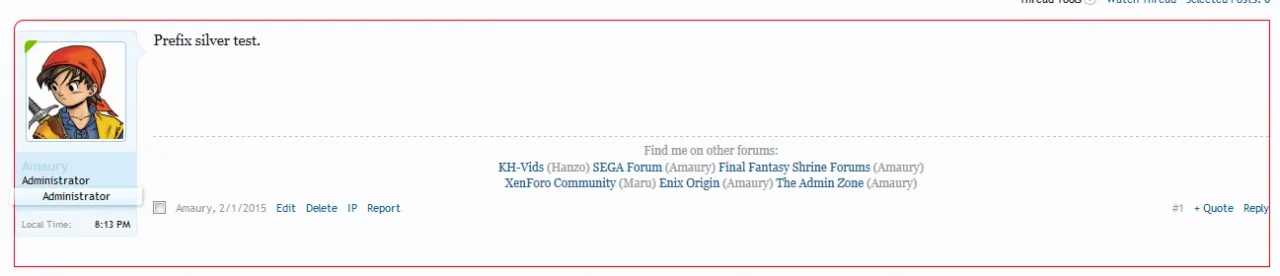
Adding 10px to Right gets the top-right:

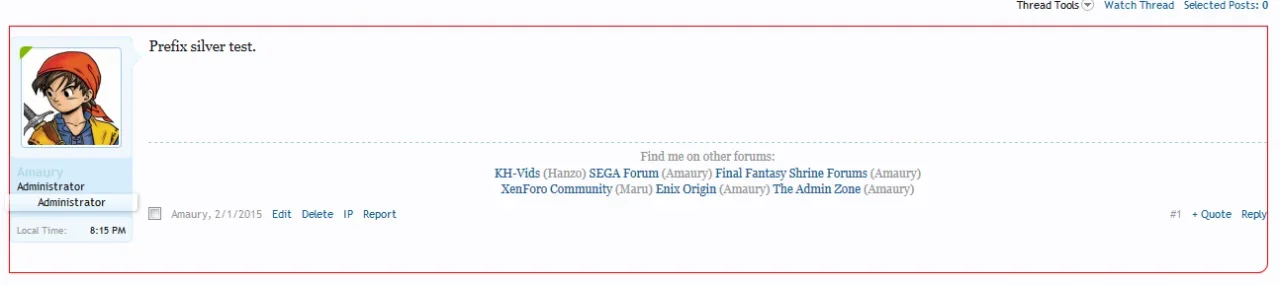
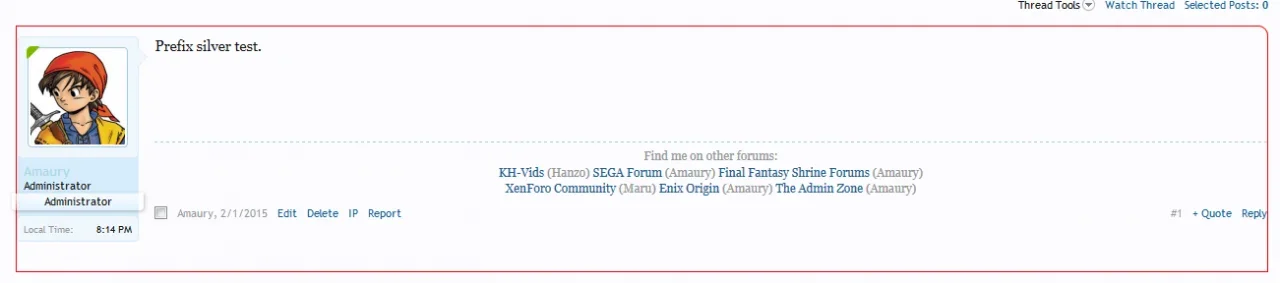
Adding 10px to Bottom gets the bottom-right:

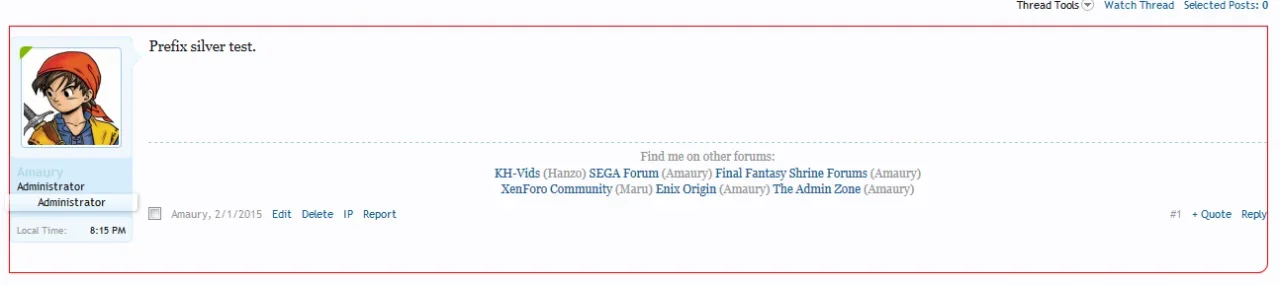
Adding 10px to Left gets the bottom-left:

The way they're labeled right now (Top, Right, Bottom, Left) makes it sound like Right and Left will get the radius for both the top and bottom, which would make Top and Bottom unnecessary to have.
Perhaps they could be labeled as such to make it clearer:
Skype Conversation said:[7:54:04 PM] Mike: I think it's just labeled weird
[7:54:13 PM] Mike: It does each corner
[7:54:15 PM] Mike: starting from top left
[7:54:19 PM] Mike: and goes clockwise
[7:54:24 PM] Mike: with left being bottom left
So, using the Message Container style property to demonstrate, adding 10px to Top gets the top-left:

Adding 10px to Right gets the top-right:

Adding 10px to Bottom gets the bottom-right:

Adding 10px to Left gets the bottom-left:

The way they're labeled right now (Top, Right, Bottom, Left) makes it sound like Right and Left will get the radius for both the top and bottom, which would make Top and Bottom unnecessary to have.
Perhaps they could be labeled as such to make it clearer:
- Top-Left
- Top-Right
- Bottom-Right
- Bottom-Left
Last edited: