lms
Well-known member
For XenForo 2.1.x:
Demo: https://xenfacil.com/foros
Salud2
CSS:
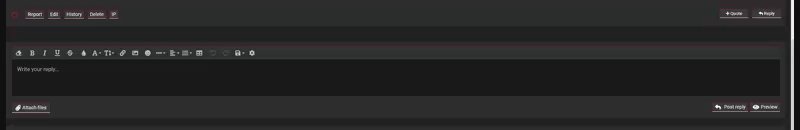
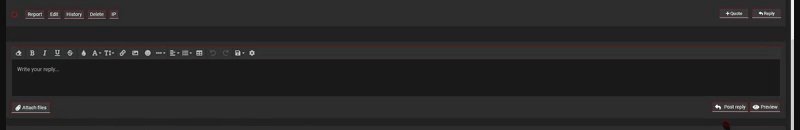
/*------- Links as buttons on footer posts -----------*/
.actionBar-action--reply, .js-multiQuote, .actionBar-action.actionBar-action--reaction:not(.has-reaction) .reaction-text {
display:inline-block;
background: rgb(71, 167, 235);
color: rgb(255, 255, 255) !important;
padding: 4px 9px;
line-height: 19px;
background: linear-gradient(rgb(71, 167, 235) 0%, rgb(71, 167, 235) 0%);
}
.actionBar-action--reply:hover, .js-multiQuote:hover {
background: rgb(65, 158, 224);
color: rgb(255, 255, 255) !important;
text-decoration: none;
background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%);
}
.actionBar-action.actionBar-action--reaction:not(.has-reaction) .reaction-text:hover {
background: rgb(65, 158, 224);
color: rgb(255, 255, 255) !important;
text-decoration: none;
transition: all .4s ease;
-webkit-transition: all .4s ease;
background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%);
transform: scale(1.25);
}
@media (max-width: 800px) {
.actionBar-action--like:hover {
transform: none;
}
}Salud2