I recently bought a copy of @Pixel Exit 's Core Dark theme and have hit a couple of final snags trying to customize it. I've already posted these questions on their support board but figured I'd try getting some help here, too, while I wait for their reply.
First, I'm trying to target the 'a.bbBlock-sourcejump' color in quoted posts with a custom color via the extras.less template, but the style is not adhering to my code:
Any idea what I might be doing wrong?
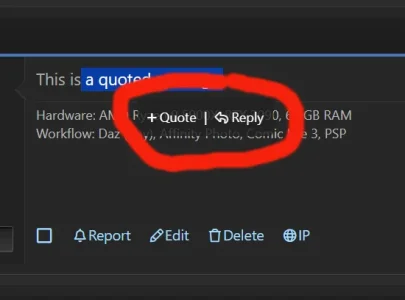
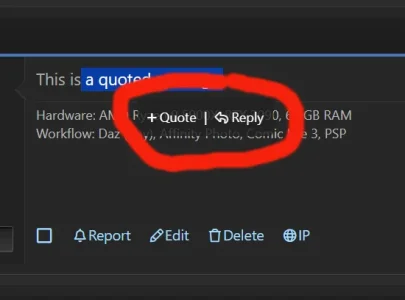
Second, how do I target the Quote/Reply button color in extras.less?

First, I'm trying to target the 'a.bbBlock-sourcejump' color in quoted posts with a custom color via the extras.less template, but the style is not adhering to my code:
a.bbCodeBlock-sourceJump
{ color: orange;
text-decoration: none;
}
Any idea what I might be doing wrong?
Second, how do I target the Quote/Reply button color in extras.less?