Jordyn
Well-known member
Jordyn submitted a new resource:
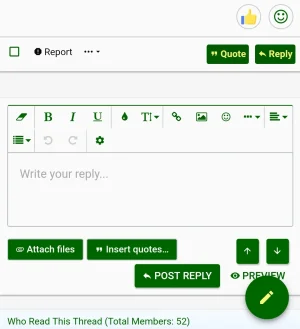
Like, Quote, Reply Button Edit - This gives the Like, Quote and Reply links a button look.
Read more about this resource...
Like, Quote, Reply Button Edit - This gives the Like, Quote and Reply links a button look.
Simple template edit to make the Like, Quote and Reply links look like buttons.
These codes are to be added in Extra.less template.
The second code adds a zoom type effect to the like button for something different. If you do use code 2, you will not need to add code 1 and vice versa.
This was tested on default XF2 style, edit color codes to your liking. This has only been tested in IE, FF and safari. Tested only on Desktop Computer, Iphone 7 and iPad 4.
Code 1, no like zoom...
Read more about this resource...