Hello,
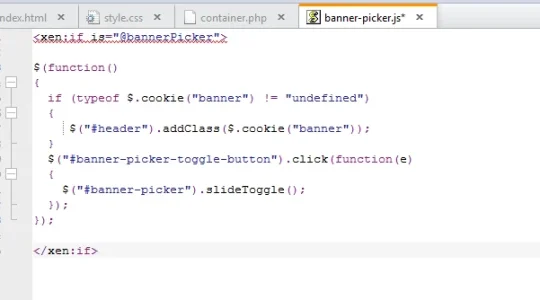
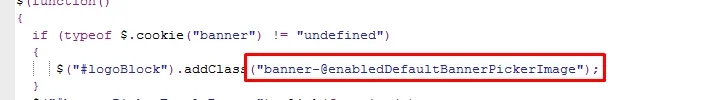
I'd like that my JavaScript code is not placed in the template of my style, but rather in an external JavaScript file located in the folder of my style. I've tried to use a condition in the external file, but it doesn't work (it works only if the code is in the template of the style). So, it is possible to use conditionals by creating an external JavaScript file?
I'd like that my JavaScript code is not placed in the template of my style, but rather in an external JavaScript file located in the folder of my style. I've tried to use a condition in the external file, but it doesn't work (it works only if the code is in the template of the style). So, it is possible to use conditionals by creating an external JavaScript file?