- Affected version
- 2.0.1
Hello,
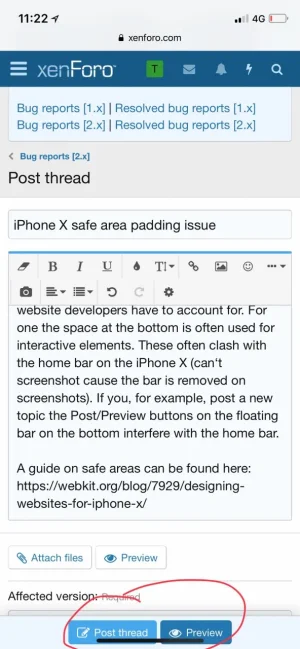
on the iPhone X there are a few safe areas website developers have to account for. For one the space at the bottom is often used for interactive elements. These often clash with the home bar on the iPhone X. If you, for example, post a new topic the Post/Preview buttons on the floating bar on the bottom interfere with the home bar.
Example (in the horribly drawn red circle):

A guide on safe areas can be found here: https://webkit.org/blog/7929/designing-websites-for-iphone-x/
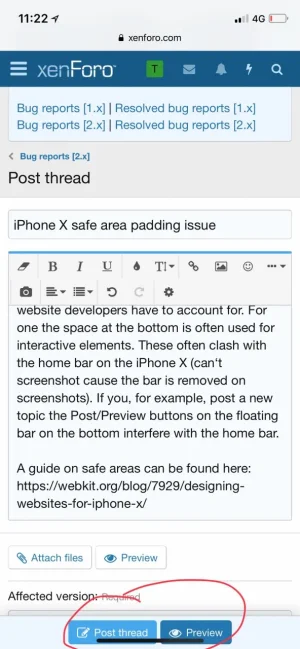
on the iPhone X there are a few safe areas website developers have to account for. For one the space at the bottom is often used for interactive elements. These often clash with the home bar on the iPhone X. If you, for example, post a new topic the Post/Preview buttons on the floating bar on the bottom interfere with the home bar.
Example (in the horribly drawn red circle):

A guide on safe areas can be found here: https://webkit.org/blog/7929/designing-websites-for-iphone-x/