Hello,
are there any plans for iPhone X landscape optimization? The Safari browser on the X has safe areas website developers have to explicitly add support for. This can be achieved with a few tweaks, a guide to the changes is outlined here: https://webkit.org/blog/7929/designing-websites-for-iphone-x/
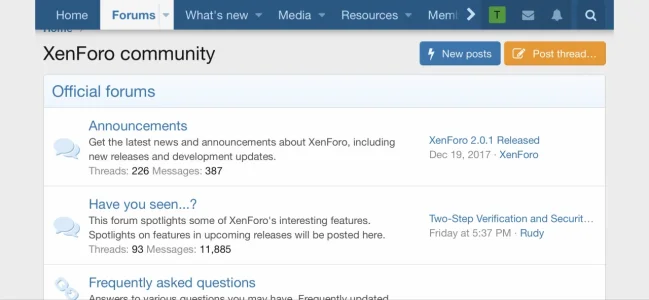
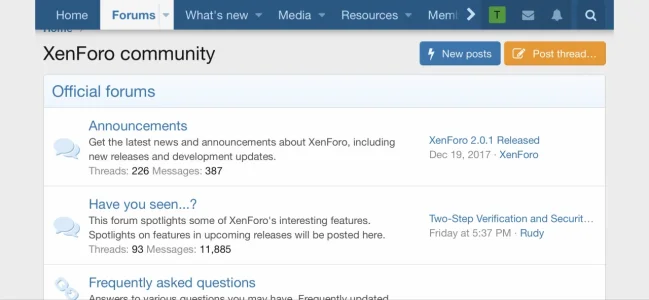
This is how it currently looks on my X:

The navbar/header, for example, do not extend outwards through the safe areas which makes it look a bit cut off. I‘d love for them to use the full width.
This also counts for stuff like the floating post/preview bars when composing and quite a few other areas.
are there any plans for iPhone X landscape optimization? The Safari browser on the X has safe areas website developers have to explicitly add support for. This can be achieved with a few tweaks, a guide to the changes is outlined here: https://webkit.org/blog/7929/designing-websites-for-iphone-x/
This is how it currently looks on my X:

The navbar/header, for example, do not extend outwards through the safe areas which makes it look a bit cut off. I‘d love for them to use the full width.
This also counts for stuff like the floating post/preview bars when composing and quite a few other areas.
Upvote
4