ThemeHouse
Well-known member
ThemeHouse submitted a new resource:
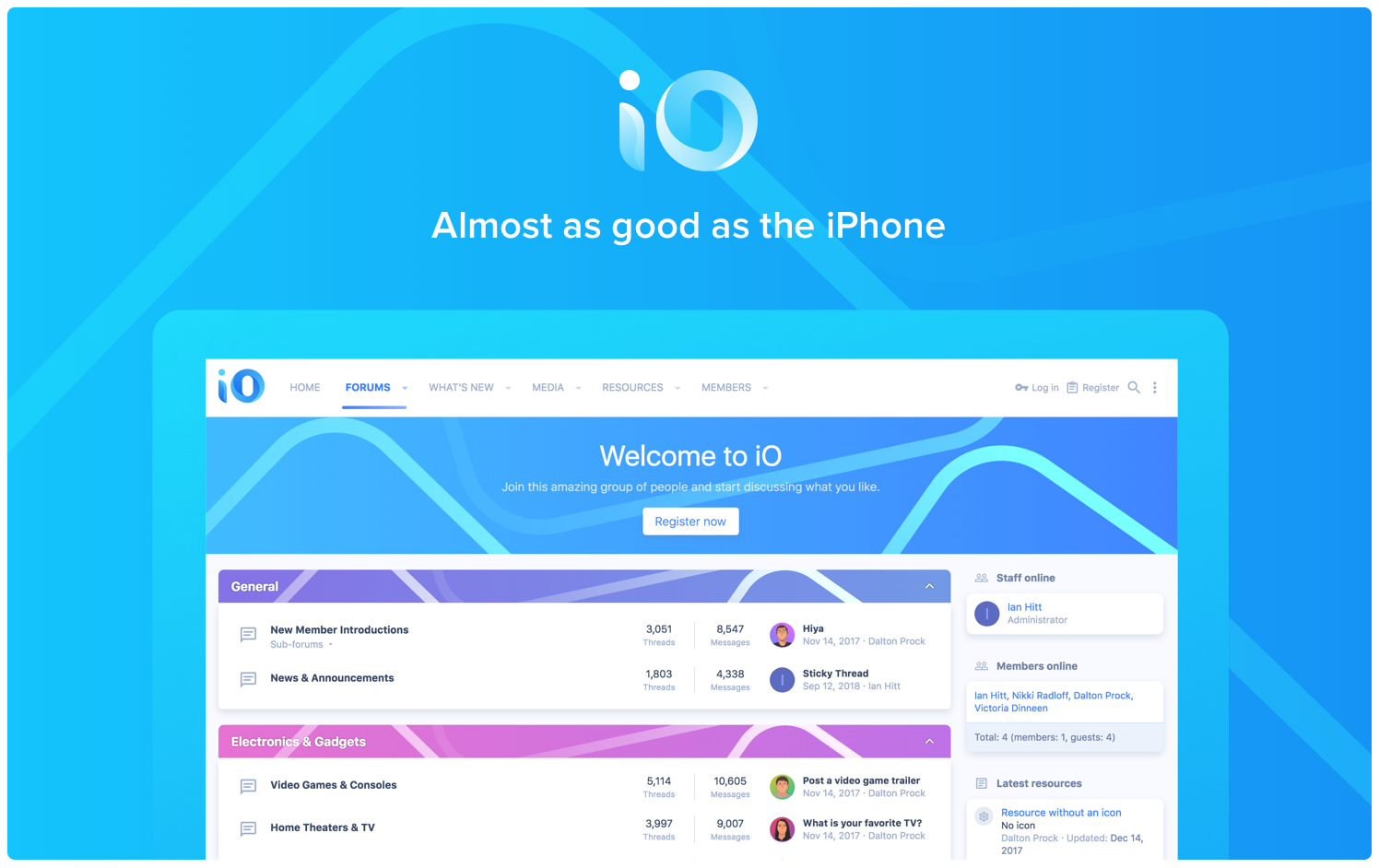
iO - Almost as good as the iPhone
Read more about this resource...
iO - Almost as good as the iPhone

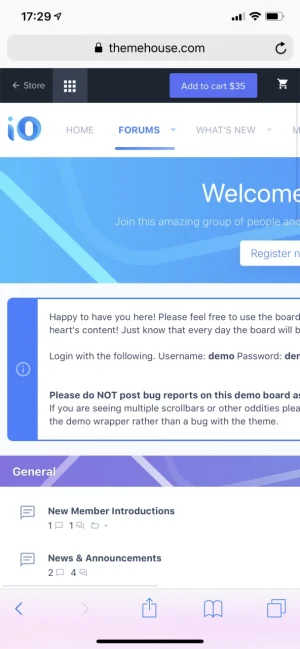
iO
This vibrant, minimalist theme with concepts from Apple’s Human Interface Guidelines creates a professional forum that stands out. Your forum and discussions will flow with the clean and subtle design. Make iO unique with category strips that automatically change color based on your primary brand color...
Read more about this resource...