kankan
Well-known member
Hello
I created a TAB widget to call other widgets in there.
I removed call to REFURB tab widget in my code to replace it with 2 other TABS,
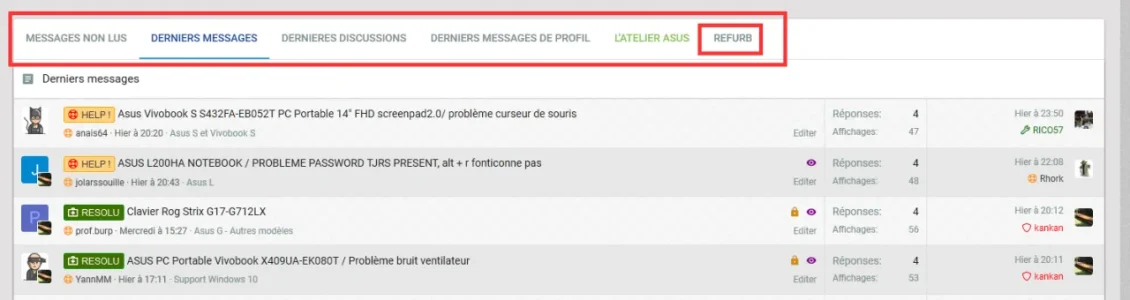
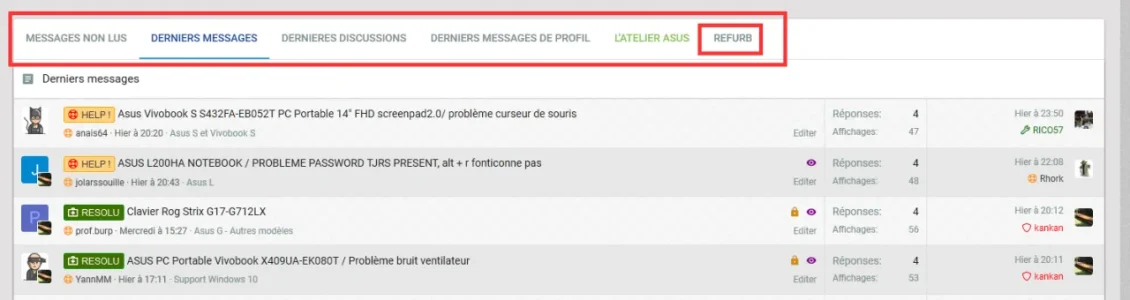
but no change in front, tab REFURB remains :


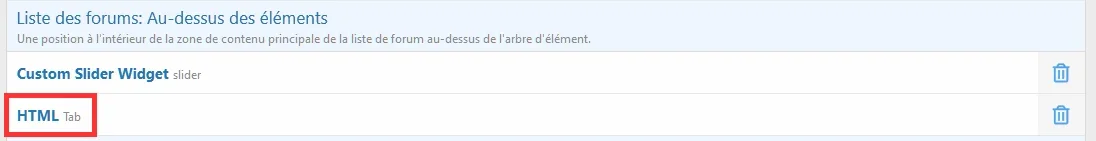
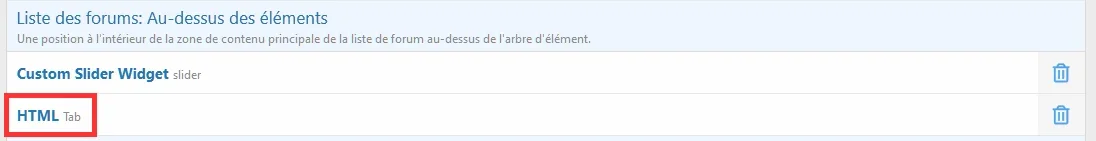
Here is the content for this HTML Tab : (REFURB code is not present)
And link to forum home :

 www.forum-des-portables-asus.fr
www.forum-des-portables-asus.fr
Tabs appear below sliders.
Any idea why it do not take the changes ?
I thought about server memcache issue ?
Thanks for you support.
Regards
I created a TAB widget to call other widgets in there.
I removed call to REFURB tab widget in my code to replace it with 2 other TABS,
but no change in front, tab REFURB remains :


Here is the content for this HTML Tab : (REFURB code is not present)
Code:
<br><div class="block">
<div class="block-container">
<h2 class="widget-tabs block-tabHeader tabs hScroller" data-xf-init="tabs h-scroller" data-state="replace" role="tablist">
<span class="hScroller-scroll">
<a href="{{ link('whats-new/posts/') }}?skip=1"
class="tabs-tab is-active"
role="tab"
aria-controls="tab_lastest_post">Messages non lus</a>
<a href="{{ link('posts/101491/') }}?skip=1"
class="tabs-tab is-active"
role="tab"
aria-controls="tab_lastest_post">Derniers messages</a>
<a href="{{ link('whats-new/posts/') }}?skip=1"
class="tabs-tab"
id="tab_lastest_threads"
role="tab">Dernieres discussions</a>
<a href="{{ link('whats-new/profile-posts/') }}?skip=1"
class="tabs-tab"
id="tab_lastest_profile_post"
role="tab">Derniers messages de profil</a>
<a href="{{ link('resources/?order=rating_weighted/') }}?skip=1"
class="tabs-tab"
id="top_ressource"
role="tab"><font color="#8bc34a">L'atelier Asus</font></a>
<a href="{{ link('forums/latelier-asus-les-avis-de-nos-clients.191/') }}?skip=1"
class="tabs-tab"
id="tab_atelier"
role="tab"><font color="#8bc34a">Les avis de nos clients</font></a>
<a href="{{ link('forums/latelier-asus-etudes-de-cas.199/') }}?skip=1"
class="tabs-tab"
id="tab_etude"
role="tab"><font color="#8bc34a">Nos études de cas</font></a>
</span>
</h2>
<ul class="tabPanes widget--tab">
<li role="tabpanel" aria-labelledby="tab_lastest_post">
<xf:widget key="tab_lastest_post" />
</li>
<li role="tabpanel" aria-labelledby="tab_latest_messages">
<xf:widget key="tab_latest_messages" />
</li>
<li class="is-active" role="tabpanel" id="tab_lastest_threads">
<xf:widget key="tab_lastest_threads" />
</li>
<li role="tabpanel" aria-labelledby="tab_lastest_profile_post">
<xf:widget key="tab_lastest_profile_post" />
</li>
<li role="tabpanel" aria-labelledby="top_ressource">
<xf:widget key="top_ressource" />
</li>
<li role="tabpanel" aria-labelledby="tab_atelier">
<xf:widget key="tab_atelier" />
</li>
<li role="tabpanel" aria-labelledby="tab_etude">
<xf:widget key="tab_etude" />
</li>
</ul>
</div>
</div><br>
<xf:css>
.widget-tabs {
overflow: hidden;
.tabs-tab {font-size: 13px;}
.widget--tab .block-minorHeader {display:none;}
}
.block-minorHeader {display:none;}
</xf:css>And link to forum home :

Le forum des portables Asus
Le forum des portables Asus et l'atelier Asus : support en ligne et devis de réparation gratuits. Vos pièces détachées officielles Asus.
Tabs appear below sliders.
Any idea why it do not take the changes ?
I thought about server memcache issue ?
Thanks for you support.
Regards
Last edited: