tajhay
Well-known member
Hi,
I have a sports forum. I have created players as members, complete with their pic as avatar, height/weight as custom fields etc.
Now i want to output that info on a page. So basically I will create a page for each player.
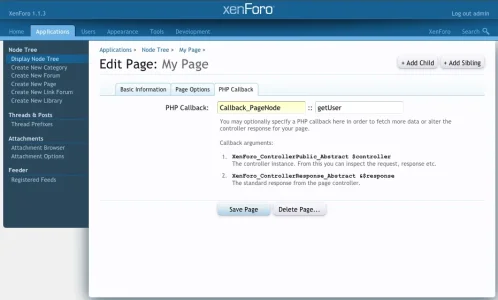
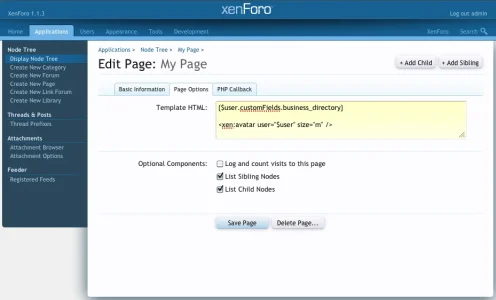
I can create the html template for the page, and want to know how to query the user so i can get info from their member pages. Can anyone assist?
I have a sports forum. I have created players as members, complete with their pic as avatar, height/weight as custom fields etc.
Now i want to output that info on a page. So basically I will create a page for each player.
I can create the html template for the page, and want to know how to query the user so i can get info from their member pages. Can anyone assist?