calorie
Active member
So you want image attachments to pop-up instead of open in a new window, eh? Let's Highslide them. 
Step 1 of 6: Go to http://highslide.com/download.php and download Highslide (free for non-commercial purposes).
Step 2 of 6: Save Highslide to your PC, unzip it, and find the /highslide sub-directory.
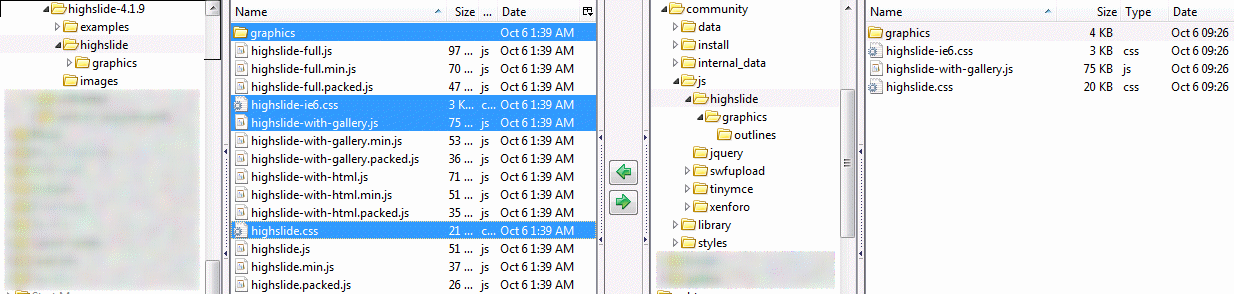
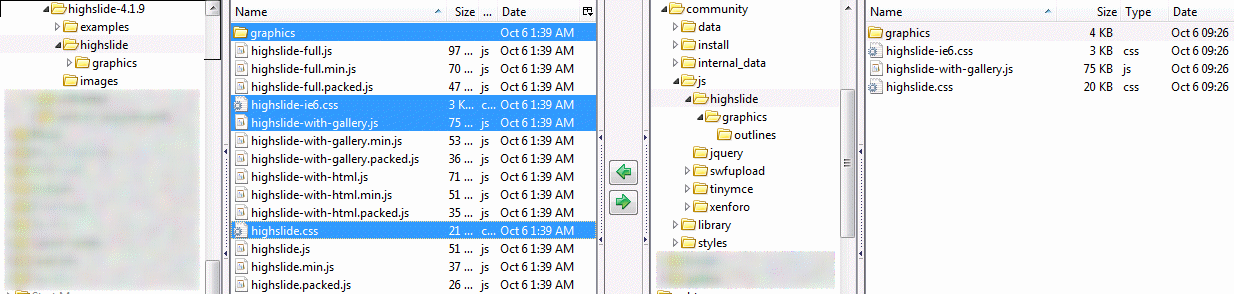
Step 3 of 6: Create a new /your_forum/js/highslide directory on your server, and into this new directory FTP the following from the /highslide sub-directory on your PC:

Step 4 of 6: Add the following to the end of the XF page_container_js_head template:
Step 5 of 6: Edit the XF attached_files template in two spots. First find this:
And replace with this:
Second find this:
And replace with this:
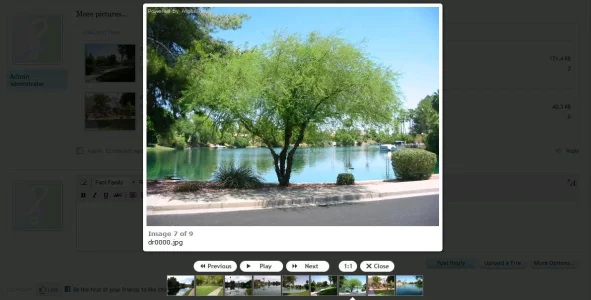
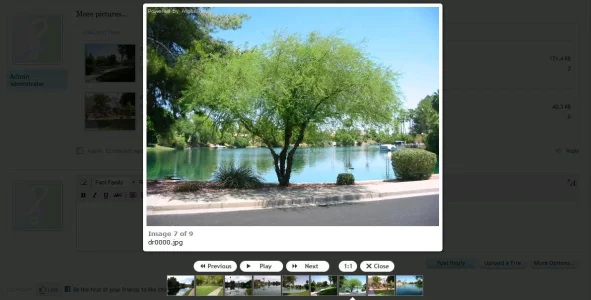
Step 6 of 6: Go attach some pictures to a post and then click on one of the attachments. It should look like this:

Attached GIF, JPG, and PNG images in posts on a page get Highslide and non-image attachments open in a new window as happens by default.
Tested in IE and FF, and currently without known problems, but no guarantees. Please see http://www.highslide.com/tutorial for Highslide help.
Note: This add-on applies Highslide to thumbnails in the attachment area of posts. If you want to Highslide thumbnails that are inline, then see post 26 for directions. In post 26 you can replace the DIV with SPAN if you don't want an extra line introduced around the inline thumbnails.
Step 1 of 6: Go to http://highslide.com/download.php and download Highslide (free for non-commercial purposes).
Step 2 of 6: Save Highslide to your PC, unzip it, and find the /highslide sub-directory.
Step 3 of 6: Create a new /your_forum/js/highslide directory on your server, and into this new directory FTP the following from the /highslide sub-directory on your PC:
- /graphics and its contents
- highslide-ie6.css
- highslide-with-gallery.js
- highslide.css

Step 4 of 6: Add the following to the end of the XF page_container_js_head template:
Code:
<script type="text/javascript" src="js/highslide/highslide-with-gallery.js"></script>
<link rel="stylesheet" type="text/css" href="js/highslide/highslide.css" />
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="js/highslide/highslide-ie6.css" />
<![endif]-->
<script type="text/javascript">
hs.graphicsDir = 'js/highslide/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.fadeInOut = true;
hs.dimmingOpacity = 0.8;
hs.outlineType = 'rounded-white';
hs.captionEval = 'this.thumb.alt';
hs.marginBottom = 105; // make room for the thumbstrip and the controls
hs.numberPosition = 'caption';
// Add the slideshow providing the controlbar and the thumbstrip
hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
overlayOptions: {
className: 'text-controls',
position: 'bottom center',
relativeTo: 'viewport',
offsetY: -60
},
thumbstrip: {
position: 'bottom center',
mode: 'horizontal',
relativeTo: 'viewport'
}
});
</script>Step 5 of 6: Edit the XF attached_files template in two spots. First find this:
Code:
<ul class="attachmentList">And replace with this:
Code:
<ul class="attachmentList highslide-gallery">Second find this:
Code:
<div class="thumbnail">
<a href="{xen:link attachments, $attachment}" target="_blank">
<img src="{xen:if $attachment.thumbnailUrl, $attachment.thumbnailUrl, '@imagePath/xenforo/widgets/page.png'}" alt="{$attachment.filename}" />
</a>
</div>And replace with this:
Code:
<div class="thumbnail">
<xen:if is="{$attachment.thumbnailUrl} AND {$visitor.permissions.forum.viewAttachment}">
<a class="highslide" href="{xen:link attachments, $attachment}" onclick="return hs.expand(this)">
<img src="{xen:if $attachment.thumbnailUrl, $attachment.thumbnailUrl, '@imagePath/xenforo/widgets/page.png'}" alt="{$attachment.filename}" />
</a>
<xen:else />
<a href="{xen:link attachments, $attachment}" target="_blank">
<img src="{xen:if $attachment.thumbnailUrl, $attachment.thumbnailUrl, '@imagePath/xenforo/widgets/page.png'}" alt="{$attachment.filename}" />
</a>
</xen:if>
</div>Step 6 of 6: Go attach some pictures to a post and then click on one of the attachments. It should look like this:

Attached GIF, JPG, and PNG images in posts on a page get Highslide and non-image attachments open in a new window as happens by default.
Tested in IE and FF, and currently without known problems, but no guarantees. Please see http://www.highslide.com/tutorial for Highslide help.
Note: This add-on applies Highslide to thumbnails in the attachment area of posts. If you want to Highslide thumbnails that are inline, then see post 26 for directions. In post 26 you can replace the DIV with SPAN if you don't want an extra line introduced around the inline thumbnails.