Fred.
Well-known member
Hi,
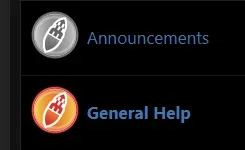
My custom font awesome node icons are very close to the node title. So I would like to add some space between.
This is what I have in extra.less
I tried adding this.
I found this here
This should have worked with XF 2.2 but if I use that on XF 2.3 with the custom font awesome icons all my custom icons disappear.
Any ideas?
Thanks
My custom font awesome node icons are very close to the node title. So I would like to add some space between.
This is what I have in extra.less
CSS:
.node.node--id7 .node-icon i::before {
.m-faContent(@fa-var-globe);
}I tried adding this.
CSS:
.node-icon
{
width: 56px;
}This should have worked with XF 2.2 but if I use that on XF 2.3 with the custom font awesome icons all my custom icons disappear.
Any ideas?
Thanks