SyTry
Well-known member
Hello,
I'm currently updating my add-on to add Font Awesome icons in the Member View, but for now I use a lots of template modification.. I want to change it for a simple template modification to the
Here is the add-on : https://xenforo.com/community/resources/sc-member-view-font-awesome.5950/
So I started to change my code to only use CSS and style properties like this :
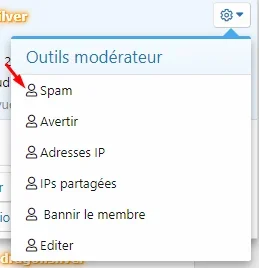
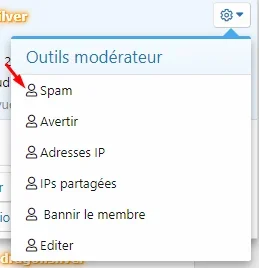
Working (moderator tools) :

My problem is the following :
How to add an icon in the visitor panel before
Do we have a methode like
Regards, SyTry
I'm currently updating my add-on to add Font Awesome icons in the Member View, but for now I use a lots of template modification.. I want to change it for a simple template modification to the
EXTRA.less template. Here is the add-on : https://xenforo.com/community/resources/sc-member-view-font-awesome.5950/
So I started to change my code to only use CSS and style properties like this :
Code:
/*Member View - Font Awesome*/
.menu-linkRow {
&:before {
.m-faBase();
padding-right: 3px;
}
&[href*="spam-cleaner"]:before { .m-faContent(@fa-var-user); }
&[href*="warn"]:before { .m-faContent(@fa-var-user); }
&[href*="warnings"]:before { .m-faContent(@fa-var-user); }
&[href*="user-ips"]:before { .m-faContent(@fa-var-user); }
&[href*="shared-ips"]:before { .m-faContent(@fa-var-user); }
&[href*="ban"]:before { .m-faContent(@fa-var-user); }
&[href*="edit"]:before { .m-faContent(@fa-var-user); }
}Working (moderator tools) :

My problem is the following :
How to add an icon in the visitor panel before
Messages, Reactions, etc. ? I can't figure out how to do it .. Do we have a methode like
&[phrase=warn]:before { .m-faContent(@fa-var-user); } ? Regards, SyTry